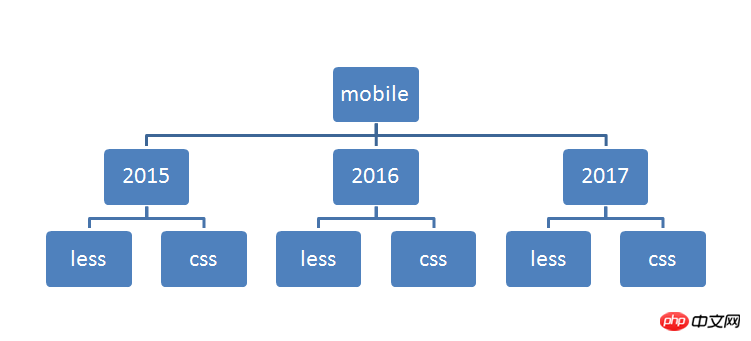
The project directory is as shown: 
The 2015, 2016, and 2017 folders are at the same level as gulpfile.js, package, and node_module.
I want to automatically compile the less files in each folder and generate them in their respective css folders. Then the code I wrote is as follows:
var gulp = require('gulp'),
less = require('gulp-less');
//LESS编译任务
gulp.task('less', function () {
gulp.src('./*/less/*.less')
.pipe(less())
.pipe(gulp.dest('./*/css'));
});
gulp.task('default', function () {
gulp.watch('./*/less/*.less', ['less']);
});How should I modify it?
gulp.src('./**/less/*.less'), or you can pass an array.You can create a task and then use run-sequence