1 The image has been uploaded, and the correct image address has been obtained from the database
2 You can also view the correct image address on the page
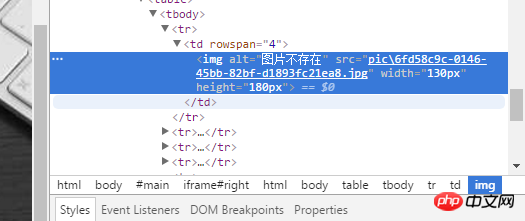
3 Restart tomcat and the image will be displayed
What is the problem



Front-end page
<body bgcolor="white">
<%
response.setHeader("Pragma", "No-Cache");
response.setHeader("Cache-Control", "No-Cache");
response.setDateHeader("Expires", 0);
BookDao bookDao = new BookDao();
List<Books> list = new ArrayList<>();
List item = new ArrayList();
list = bookDao.listBookInfo();
%>
<%
for (Books books : list
) {
%>
<table>
<tr>
<td rowspan="4"><img alt="图片不存在" src="<%=books.getImgPath()%>" width="130px" height="180px"></td>
</tr>
<tr>
<td><%=books.getBookname() + "( 书号:" + books.getBookid() + ")"%>
</td>
</tr>
<tr>
<td><%=books.getWriter()%>
</td>
<td><%=books.getCbs()%>
</td>
</tr>
<tr>
<td><%=books.getItems()%>
</td>
</tr>
</table>
<hr>
<%
}
%>
Dao
public List<Books> listBookInfo() {
List<Books> list = new ArrayList();
try {
String sql = "SELECT * FROM books WHERE isLend=1";
ps = conn.prepareStatement(sql);
rs = ps.executeQuery();
while (rs.next()) {
Books books = new Books();
books.setBookid(rs.getLong("bookId"));
books.setBookname(rs.getString("bookName"));
books.setCbs(rs.getString("cbs"));
books.setWriter(rs.getString("writer"));
books.setIslend(rs.getLong("isLend"));
books.setItems(rs.getString("items"));
books.setDate(rs.getTimestamp("date"));
books.setImgPath(rs.getString("imgpath"));
list.add(books);
}
} catch (SQLException e) {
e.printStackTrace();
}
return list;
}
According to what you said, there is a possibility that your pictures are still stored in the memory.
For example, your output stream is cached, but there is neither flush nor close in your code, and then restarting causes a forced flush.