For custom functions:
function fun(a,b) {
console.log(a);}
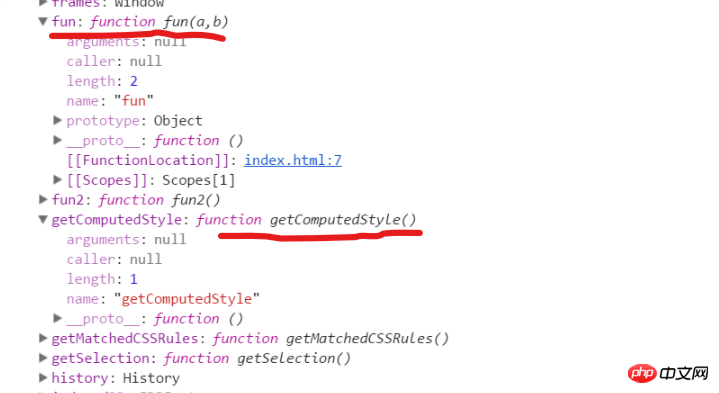
Printing the window object in the chrome development tool, I found that there is a custom function fun and its own function getComputedStyle.
There are two formal parameters of the fun function, so the length attribute is 2, and there is one formal parameter of getComputedStyle, so the length is 1,
So why is it displayed that fun:function fun(a,b)
but not Display getComputedStyle: function getComputedStyle(formal parameter 1, formal parameter 2)?
length is an attribute value of the function object, which refers to how many parameters the function has that must be passed in. Those parameters that have defined default values are not included. For example, the length of function (xx = 0) is 0.
In addition, inside the function: arguments.length is the number of parameters actually passed when the function is called.This has nothing to do with length, it’s just a display problem, because the function itself has the function of checking parameters. If the number of parameter types you pass in is wrong, an error will be reported. Displaying the formal parameters does not make much sense, but your customized function No, so the complete parameter type will be displayed.