Just follow the example: add commas between every three numbers
"123456789".replace(/(\d{3})(?:[^$])/g, ",");
//"123,567,9"
"123456789".replace(/(\d{3})(?=[^$])/g, ",");
//"123,456,789"Another example that appeared in the previous forum is to add commas between every three numbers
先看看 (?=pattern) 的使用,下面这个是正确的:
function groupByCommas(n) {
return n.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
}
console.log(groupByCommas(1234567)); //1,234,567
如果我们把 ?= 换成 ?: 的话:
function groupByCommas(n) {
return n.toString().replace(/\B(?:(\d{3})+(?!\d))/g, ",");
}
console.log(groupByCommas(1234567)); //1,Needless to say the concepts of the two, I found an answer saying: The difference is that ?= is a positive positive assertion, and the matching does not account for the length of the query; while ?: is a non-acquisition match, and the matching is Occupies the query length.
But I still don’t quite understand the statement that the query occupies the length here. Explain it to the example. Does it mean that the first example (?=[^$]) matches non-ending, so the length of the non-ending after 123 is the smallest. It is 1 character, so 4 is replaced together? Then why not just replace it directly to the end? The second example (?=(\d{3}) (?!\d)) matches 3 or a multiple of 3, and matches directly to the end, so 234567 is also directly replaced? So my understanding is definitely wrong
I don’t understand it very thoroughly. I welcome you to answer my confusion with examples. Thank you very much!
"123456789".replace(/(d{3})(?:[^$])/g, "$1,");()represents capturing brackets,(?:)Represents non-capturing brackets, so the content matched by the first bracket will be placed in $1, and the content matched by the second bracket will not be placed in$2.d{3}means three consecutive numbers,[^$]means matches one character, as long as this character is not the $ symbol . It should be noted that[]means matching any character in it, but definitely There must be one, so the length of the character matched by[]must be 1, and there is no case of 0. In addition, the $ symbol in[$]has no special meaning, it is the character $, and Does not match the end of the string.Because
d{3}matches three characters,[^$]matches one character, so this regular match matches 4 characters; looking at the matching process, first "1234" is satisfied, and "123" matchesd {3}, "4" matches[^$], at this time$1="123", so "1234" is replaced by "123,". Then start the next matching from 5, similar "5678" meets the condition,$1="567", so "5678" is replaced with "567,". Then the matching starts from 9. There is no matching below. The matching ends and the result is "123,567,9"."1234567".replace(/B(?:(d{3})+(?!d))/g, ",");Bmatches non-word boundaries, which is also a position, no Width,(d{3})+matches a sequence of numbers that are multiples of 3, and the number is at least 3.+is a quantifier, indicating 1 to multiple times. The default is greedy. Greedy means matching as many as possible , (?!d) means that this position is not followed by a number.Look at the example. First,
Bdoes not match the beginning of the line, so the matching position is moved to the position after "1". At this time,Bmatches the position after 1, and then "234" and "567" match d{3} , because it is a greedy match, so (d{3})+ matches "234567", and because 7 is the end of the string, it satisfies the assertion that(?!d)is not a number, so the entire regular matching result is "234567", so "234567" was replaced by",". 1 does not move, so "1234567" becomes "1,"."123456789".replace(/(d{3})(?=[^$])/g, "$1,");This regular expression does not meet the requirement of "add comma at thousandth place" , "123456789" is just a special case (the number of digits is exactly a multiple of 3), if replaced with "12345678" the result is "123,456,78".
Occupied or "consumed" means whether the matched part can be matched by other regular expressions (later assertions, or the next time of
/ /g). If it is "consumed", it can no longer be matched.Another example 1
[^$]matches a non-$character, regardless of the end of the line.(?=456)matches a position followed by456.For example,
123 (?=456)will match123in123456, but will not match123in123457. Not occupied means that it will match the456after123and will not be occupied.123456matches123456, and123(?=456)456also matches123456with(?=456)added at the end, which is actually meaningless.You can use parentheses to change the priority, etc. in regular expressions. In addition, for the parenthesized part, a number will be assigned incrementally from left to right. You can use the number to reference the text matched by this part later. In JS
replace, the replacement part can be used to reference the match of this part like$1.For example,
(a)1will match two consecutive a’s,([A-Z])1will match two consecutive letters of the same size,(A-Z)1([a-z])2will match two consecutive letters Upper and lower letters, followed by two consecutive lowercase letters (uppercase and lowercase letters can be different).Sometimes, we just want to change the priority and don’t want to assign a number (rarely used), just use
(?:)For example,
(a)(?:b)(c)12matchesabcac, But(a)(b)(c)12matchesabcab.http://zonxin.github.io/post/...
Enclosed with
As shown below, you can use $1 to match (capture) the matched values ()can be matched using$1 (to $9),
Usein parentheses.(?:)
The above two match values containingto not capture this one. It’s just that you can’t get the value obtained by the brackets through$1,
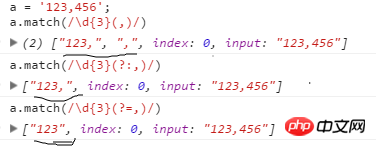
The results of the three codes are as shown in the figureLook at the following one,(?=)
is used for matching, but it does not appear in the result. The result below is not,
This way of writing is very useful. There are some contents that you don’t want to appear in the results, but if you don’t use it and the matching is incomplete, you can use thisThese two functions are completely unrelated
Mode 1
pattern1(?=pattern2)Forward positive assertion; Mode 2(?:pattern3)Non-capturing grouping1.
Example:Pattern 1: pattern2 itself does not participate in the matching. It asserts the matching result of pattern1 (ret1): Does the content after ret1 in the string match pattern2? If yes, then ret1 is the matching result of Pattern 1, if not, then ret1 is not the matching result ofPattern 1. Of course, if pattern1 is not matched,pattern 1will also not be matched.
2.Mode 2
In mathematics, parentheses are used to perform a priority operation; andis mainly used to distinguishcapturing grouping(pattern4), recorded asMode 3Mode 3
For the non-capturing grouping of, in addition to isolating the code, pattern4 participates in the matching, and the matching results of pattern4 are storedpattern 2
Example(?:pattern3), it means that the result of pattern3 will not be stored, butpattern3 itself participates in the matching and is mainly used to isolate the code. That is to express the original meaning of()
, and()has the definition of capturing grouping in the regularexpression, so a?:
is added to show the difference. This has the same effect as the escape character.
@luckness gave a detailed answer to the question's content, and I answered the question's title.