Achieve the effect: first enter the page to determine whether the color is out of stock! 
code show as below:
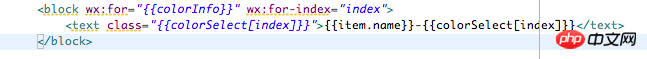
<block wx:for="{{colorInfo}}" wx:key="key">
<text class="{{colorSelect[index]}}">{{item.colorComment}}</text>
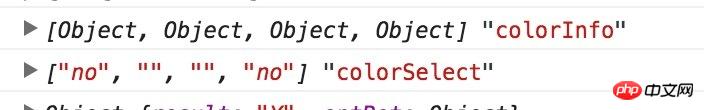
</block>The colorInfo and colorSelect arrays both have values

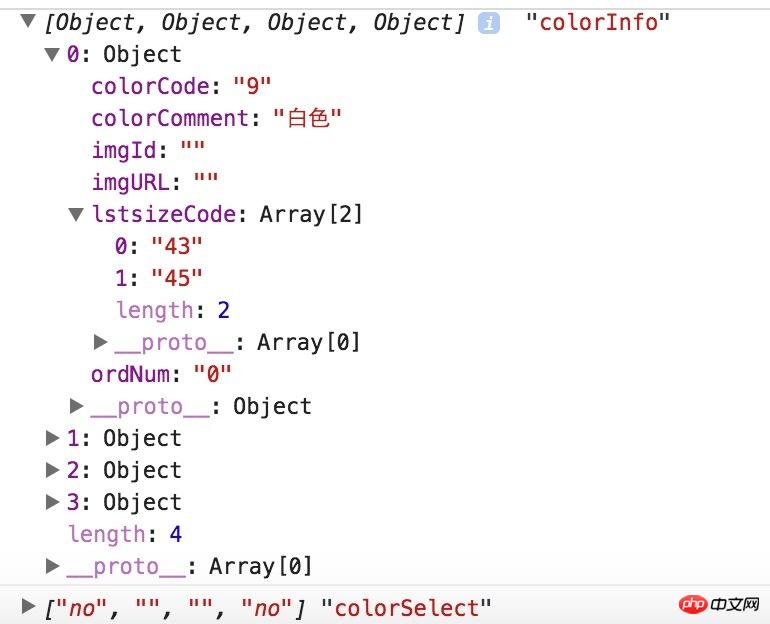
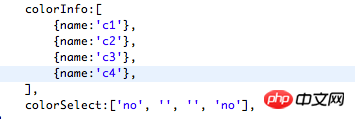
Expand colorInfo and take a look
or specify
I tried it, this method is possible

Definition in js:
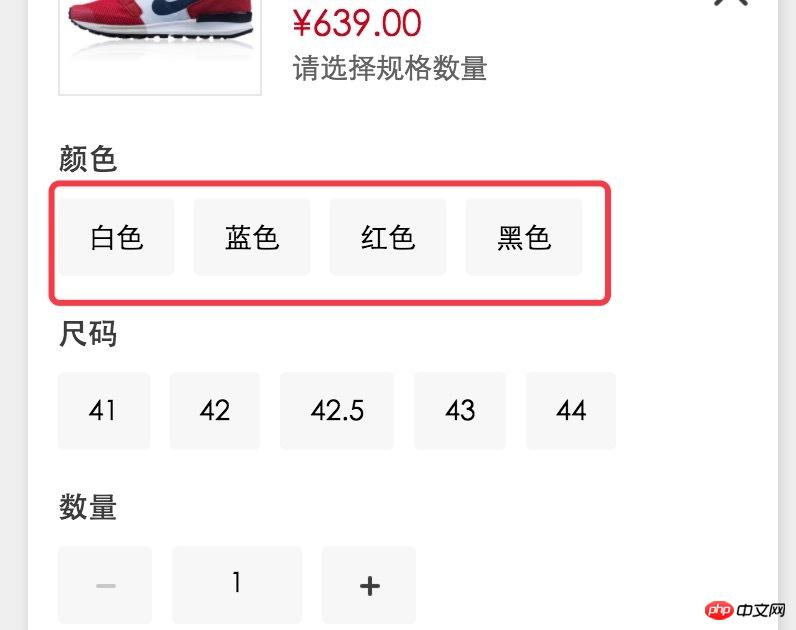
Page display

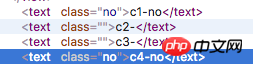
The structure displayed on the final interface:

Page display