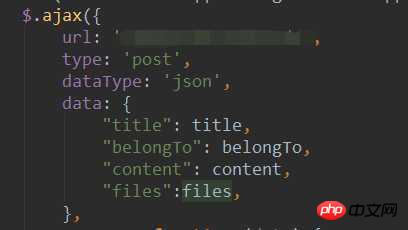
This is the frontend ajax method
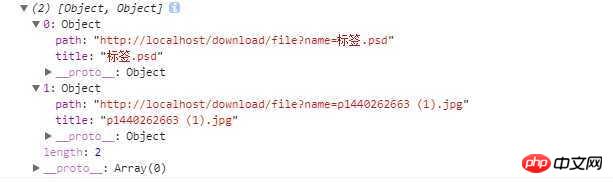
This is the contents of files before transmission
This is the content received by the background req.body after submission
May I ask why files are automatically traversed and output? I didn't do anything else, I just wanted to return the files as a whole to the background
When data is transmitted, it is spliced in the form of key/value. The value of value must be a string. If it is a complex object ({}/[]), it will be traversed and split into the smallest units to satisfy the key/value pair. . It is recommended that you convert the files value into string (JSON.stringify(files)), and then convert it back (JSON.parse()) after receiving the data in the background.
That’s it, no problem, what is received in the background is the entire files.