Multiple entry files generate HTML files;
According to the number of entry files, html is generated;
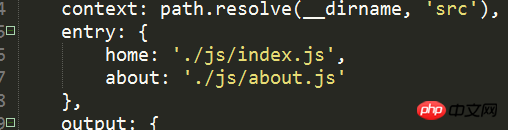
For example:

There are two entry files here, home and about;
Use the html-webpack-plugin plug-in to new;
is as follows:

Generate HTMl according to the number of entry files;
For example: there are two entry files above;
New twice when below;
Is it possible to encapsulate this; to make it dynamic Survival; no need to manually configure;
I have written half of it, but I can’t finish it;
Please give me a DOME;
I have an idea but I don’t know how to implement it in detail; Novice on node;;
xydArray.forEach(function(item){
var xydConf = {
filename: './'+item+'.html',
template: './'+item+'.html',
chunks:[item],
inject:true,
hash:true
}
config.plugins.push(new htmlWebpackPlugin(xydConf));});
module.exports = config;
xydArray is the key value of the entry file
走同样的路,发现不同的人生