
<form action="" id="formPathfile" name="formPathfile" method="post" enctype="multipart/form-data" onsubmit="return false">
<input type="hidden" id="itemid" name="itemid" value=""/>
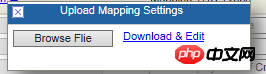
<input type="button" style="width:100px; position: absolute;left: 0;top:0; " value="Browse Flie" >
<input type="file" id="pfile" value="" name="pfile" style="width:150px;height:28px;margin-top:-8px; filter:alpha(opacity=0);
opacity:0; font-size:0" onchange="" />
</form>
Don’t set the transparency first, you can find an area that can be clicked to open.

Then set font-size:100px to make this area larger.
I set the font-size to 100 and the height to 130% and that’s it