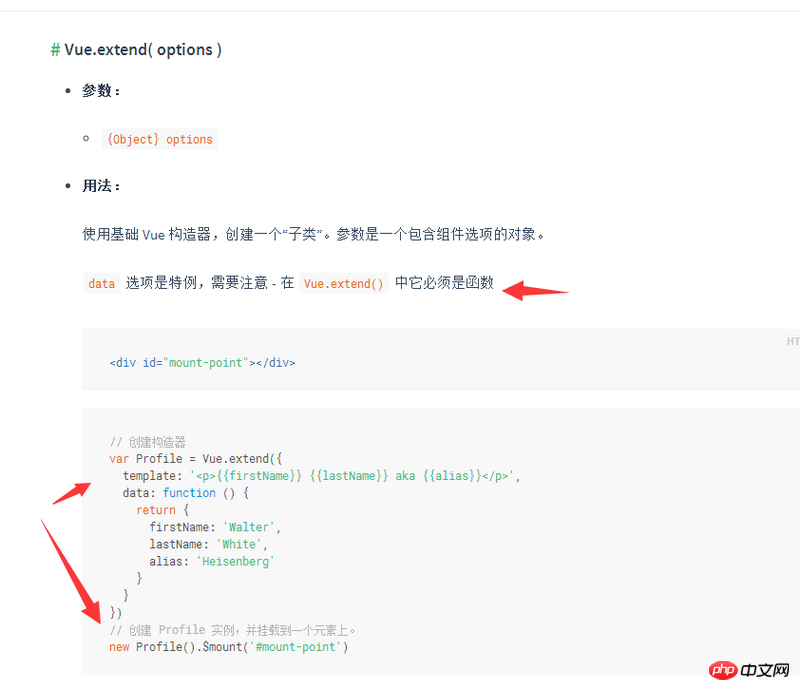
First of all, my development environment is the webpack project of vue init. As a newbie learning vue.js, I look at the API and type code, look>
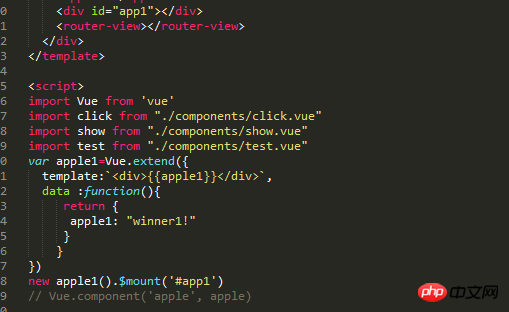
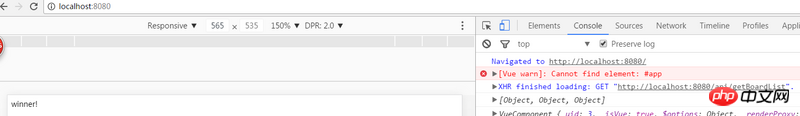
ok Look at my code I will report the error
I will report the error
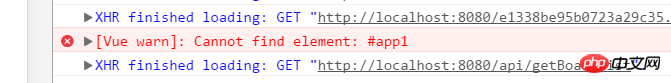
I reported an error that #app1 could not be found, and I was embarrassed. . Then I tested it in main.js again! The page effect did appear, but I still reported the error
The page effect did appear, but I still reported the error
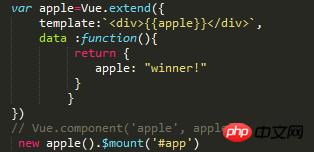
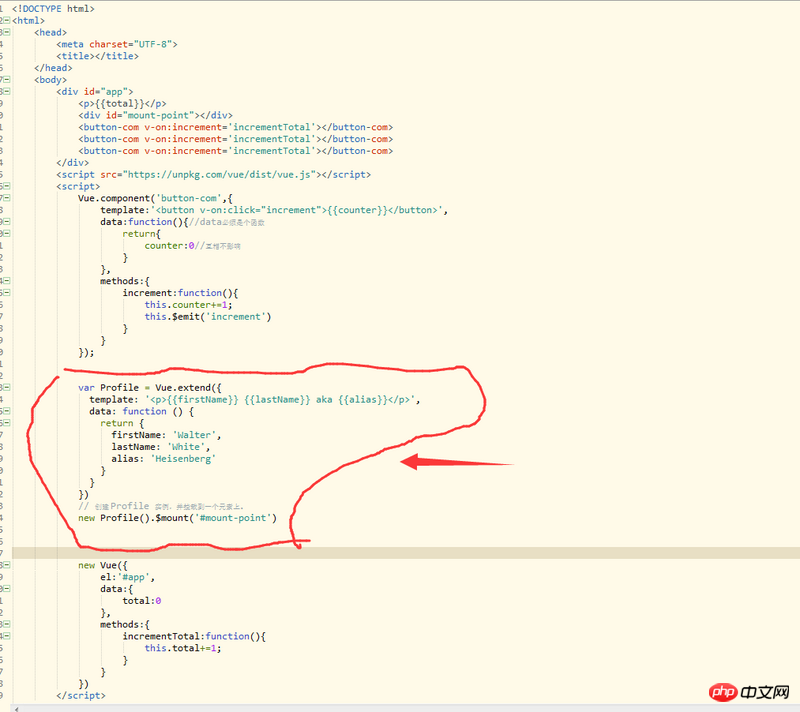
I was speechless and simply changed the environment this time No need to use the webpack engineering environment or go back to the familiar old environment 
ok Perfect and accurate display so? The question is why is this like this? ? Can anyone explain it to me? Thanks? 3q
Vue2 file comparison