
https://login.taobao.com/memb...
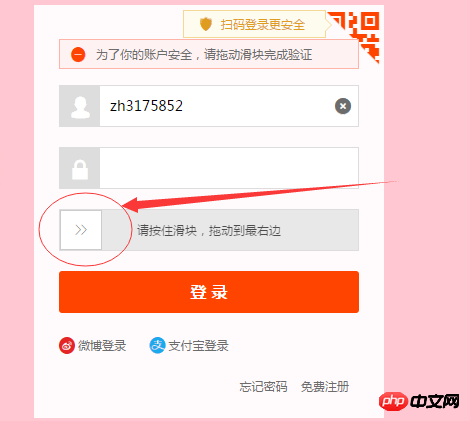
After logging into your Taobao account with incorrect passwords multiple times, you will need to hold down the slider and drag it to the right (as shown in the picture). How to use js to implement "hold down the slider and drag it to the left and right"?
This slider is used to detect robots. If you slide it directly with a script, it will judge you as a robot.
In fact, its essence is not to ask you to slide over, but to detect whether your mouse behavior before, during, and after dragging is consistent with the characteristics of a real person
There is a createEvent() method in native js, which can actively trigger events. For example:
You can change click to mousemove according to your own needs.
Look at the picture, the scroll bar is initialized with a span, which is the part you circle, and a p used to display the drag progress.
If you are only asking about the verification of reaching it
When dragging the span, the left of the span and the width of p.nc_1__bg change, then try to actively modify these two styles, and set the values to 258px, and then Click (or mousedown, mouseup) the span and find that the verification can be completed.
In fact, it is a simulation of raising the mouse and you can judge when it is up