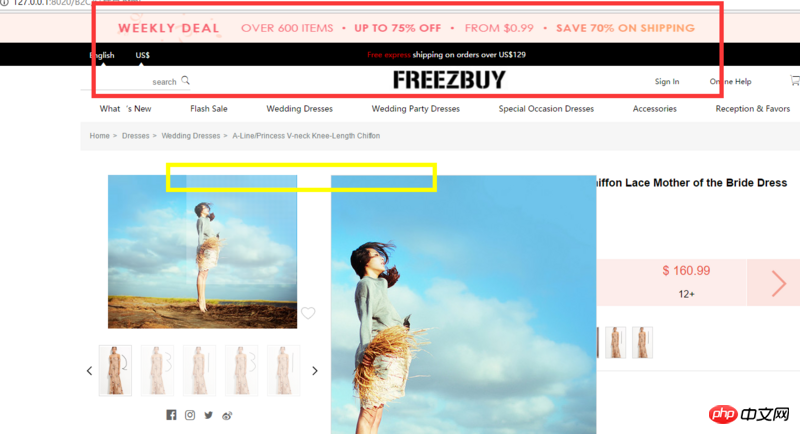
I use the magnifying glass made by the imgzoom plug-in.

The part circled by the red box will change the height to 0 as the page is pulled down

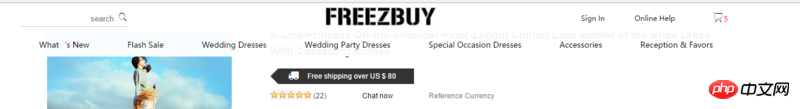
It becomes like this
The code is as follows
var ToTopFun = function() {
$('.header-title').css('height', '0px')
$('.upup').hide()
var st = $(document).scrollTop();
if(st > 0) {
if($(".topbanner").hasClass('active')) {
$(".topbanner").removeClass('active');
$('.header-title').css('height', '0px')
}
$('.upup').show()
} else {
$('.header-title').css('height', '38px')
$(".topbanner").addClass('active');
$('.upup').hide()
}
};
$(window).bind("scroll", ToTopFun);
ToTopFun();The above are normal but! ! ! ! ! ! ! ! ! !

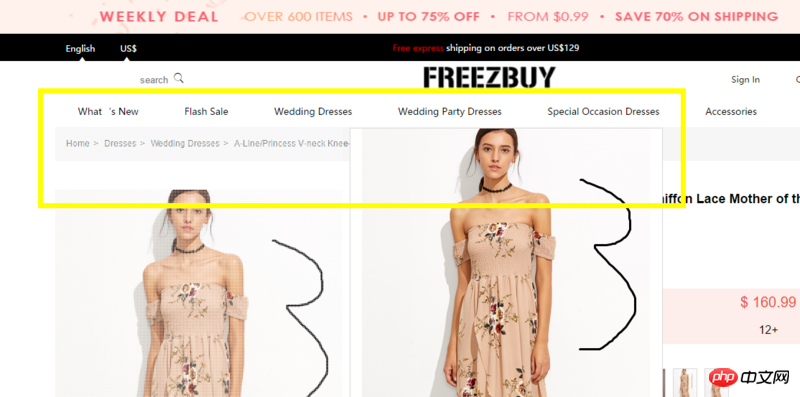
If the mouse is always on the magnifying glass, the height changes as the hidden part above increases.
This box will move up, and the grid-shaped IMG next to it will also move up. When you pull down, you cannot reach the bottom of the small picture.
The less height is the added part above.
I am wondering if I can disable the plug-in when increasing the height, or use other methods. I have no idea at all. I can't see it even if I look at the imgzoom API.
Please ask God to solve it.
Do I need to change the plug-in? ! ! ? ? ! ! !
I was forced to change the plug-in. I can’t understand it even if I look at the source code of the plug-in