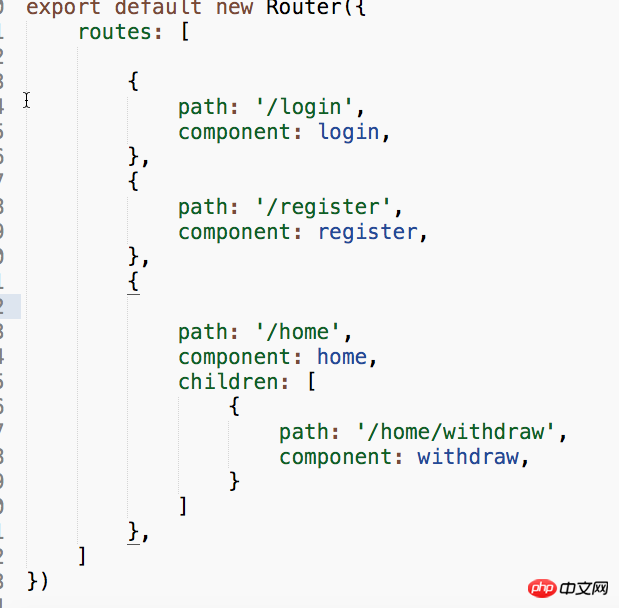
{
path: '/home',
component: home,
children: [
{
path: '/home/withdraw',
component: withdraw,
}
]
},http://192.168.2.144:8080/#/home/withdraw/ Why is it obviously matched, but still the home component? I saw other people writing the same thing, but mine doesn't match. 
The path of the child route does not need to write the parent's path, and does not need to start with /. In addition, router-view needs to be set in the parent component! The above are three pitfalls!
After reading your reply above, I think you can put
/home/withdrawon the same level as/home. Although it looks like a sub-route, it is actually a parallel route.