<i class="iconfont rotate"></i>.rotate{transform: rotate(90deg)}The icon is not rotated on the page. You are using the Chrome browser. Can you tell me why?
Is it true that Alibaba’s vector icons do not support rotation
<i class="icon iconfont icon-leftnav-ss" style="transform: rotate(90deg);"></i>Thank you, there is still no change in the page



First of all, you should download the source code of Alibaba iconfont. There is

demo_fontclass.htmlin the source code package, which contains the class name and usage instructions of the icon characters you need.Here are some brief instructions:
After introducing the
iconfont.cssin the downloaded package, you need to enterclass="iconfont icon-xxx"to use the iconfont font. For the specific icon-xxx, please refer to thedemo_fontclass.htmlfile, which is based on your packaging Depends.Secondly, if you just need to rotate the icon, please change
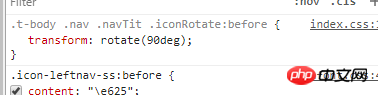
.rotateto.rotate:before, because iconfont is an icon added to the element through thecontentCSS attribute of the:beforepseudo element.Update
Get the code first
First of all, the implementation of the icon is controlled by
:beforepseudo-element:beforepseudo-element is an inline element by default (i.e.display: inline)The rotation of inline elements is invalid, so you need to add
display: inline-blockto the.rotate:beforepseudo-element to make it an inline block element.The effect of the above HTML code is as follows:

transform does not support inline elements~
My test is supported.
Are you sure you can’t rotate? ? I tried it and it works