
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
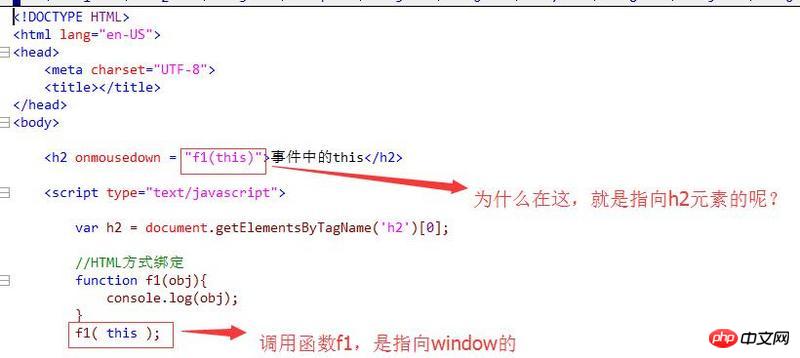
<h2 onmousedown = "f1(this)">事件中的this</h2>
<script type="text/javascript">
var h2 = document.getElementsByTagName('h2')[0];
//HTML方式绑定
function f1(obj){
console.log(obj);
}
f1( this );
/*
//DOM 0级绑定方式
h2.onclick = function(){
console.log(this);
}
//DOM 2级方式
h2.addEventListener('mouseover',function(){
console.log(this);
});
*/
</script>
</body>
</html>
This in JavaScript has nothing to do with where the function is defined, but with who calls it.
h2 is bound to the event, so this points to this element. You can simply understand it as
http://www.cnblogs.com/soulii...Look at this
The former is equivalent to `Please enter the code
This points to the object that calls it. The variables and functions you define in the global environment default to the properties and methods of the window object, so when you execute fn() in the global environment, this points to window
Which dom you get is the corresponding this.
These two are not the same thing.
These three methods all bind a callback function named f1 to h2 when the mouseover event occurs. The event-bound callback function points to the DOM element itself.
in your questionThis program runs under the window scope, so this naturally points to window. This code has nothing to do with h2 (unbound).