I made a demo using vue
The whole site is just one page
The code is only 300 lines
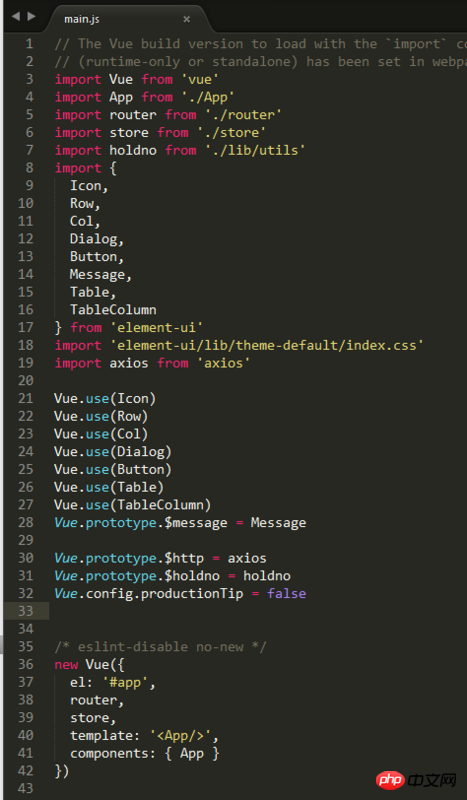
This is the introduction in main.js

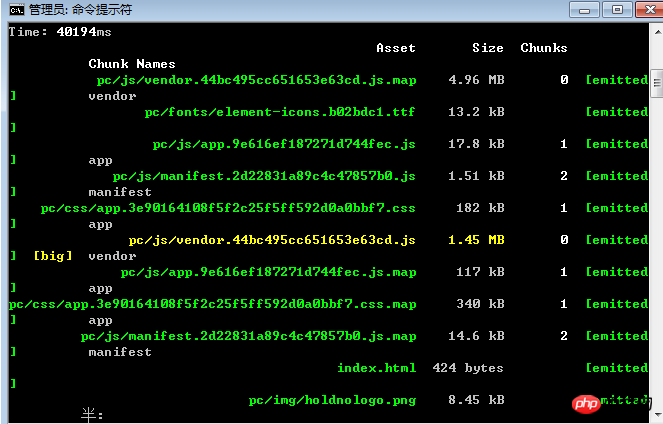
The following is the size after packaging

Why is it so big? ? ?
Just a page
Solution!
The introduced packages are so big, but element still only introduces some components. Are there any optimization methods?
vue vue-router vuex element
This size is quite normal
You have to include the modules imported from node_modules, otherwise these things will appear out of thin air. .
You didn’t include element-ui, vue, and axios
When you package, all the packages you depend on will be compressed. If you don’t want the vendor to be so big, you can introduce CDN step by step
Option 1: The externals option is what I said about introducing CDN. It will be much better to introduce it through distribution.
Option 2: webpack.DLLplugin
webpack.dll.config.js:
I haven’t researched the second one - -