
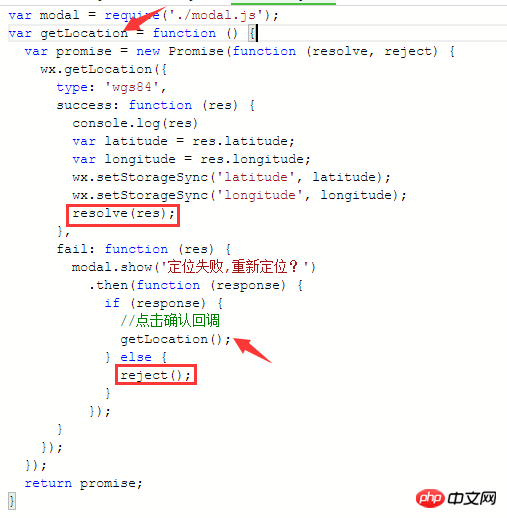
There is no problem when you click the cancel button when the positioning is successful for the first time or the positioning fails. You can receive the callback in then or cancel the function in the positioning catch. However, if the positioning fails and clicks repositioning to re-call getLocation, it will be new. Promise, but the resolve or reject at this time cannot be successful, and an error message is reported

Does this mean that there is no catch to handle the error of the first request?
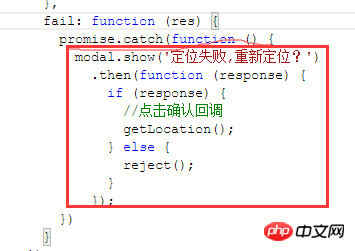
At this time I will change it to

Let him handle the error first and then call it again. At this time, the method in the catch will not be executed. Please tell me how to deal with it. Let the second execution of resolve or reject
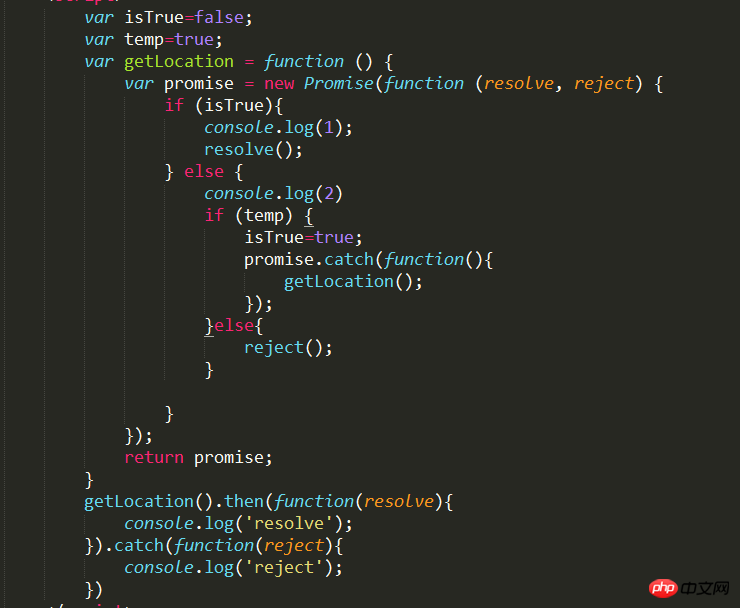
Although this is not asynchronous, the implementation principle and properties seem to be the same, so you can return the second resolve or reject


Looking at the code, it seems that it is because your first promise was not resolved, and then another promise was enabled by calling getLocation(), so an error will be reported.
What I understand is that what you want to achieve is to call itself recursively in the promise. You can search for issues related to recursive calling of promises.