1. How to get the offsetX of an element in react?
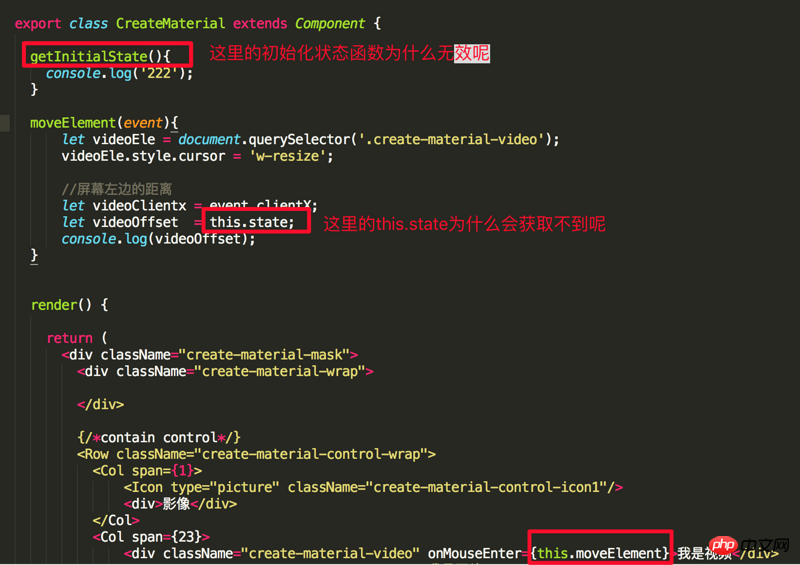
My idea is to obtain it through this.state.offsetX, but this is indeed null
2. Certain states of a component can be initialized in react, but when I write getInitialState like this, a warning error appears on the console. The prompt is as shown below:

The specific code is as follows
1. es6 writing method. Initializing the default state is done in the constructor
2. If you want to use this in the event callback function, you need to bind it manually
getInitialState is how it is written in ES5.
In ES6, state initialization should be placed in the constructor.
The error is clearly written, only use it
getInitialState
can only be used when, and used when creating using ES6’sclasskeyword