
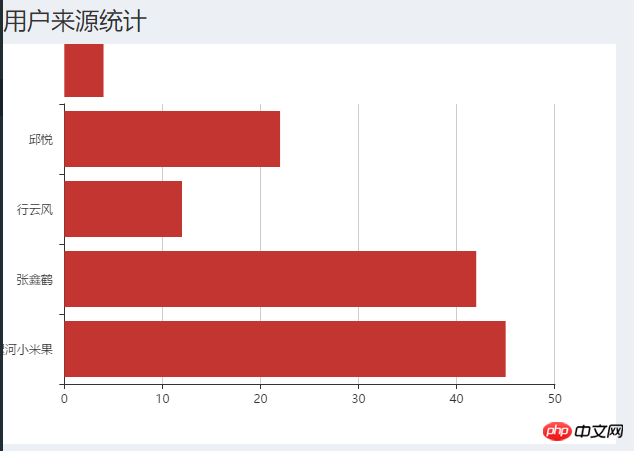
The top data is not in this coordinate axis
The code is like this, I don’t know where the configuration is wrong
Thank you! ! !
var option5 = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)",
axisPointer: {
type: 'shadow'
}
},
legend: {
orient: 'vertical',
x: 'left',
data:data1
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01]
},
yAxis: {
data: data1
},
series: [
{
name:'用户数',
type:'bar',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:data6
}
]
};
Check whether the lengths of the two numbers data5 and data6 are consistent, and comment on the variable names by the way...