Picture reference:
<img src="../assets/image/setting.png"/>
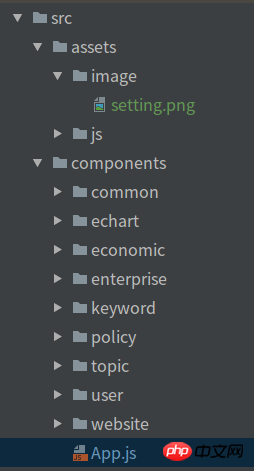
Directory Structure:

Written relative to Lu Jin, why is the picture not displayed?
Console prompt:

webpack:
var path = require("path");
var webpack = require("webpack");
var HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: [
"react-hot-loader/patch",
"webpack-dev-server/client?http://0.0.0.0:3000",
"webpack/hot/only-dev-server",
"babel-polyfill",
"whatwg-fetch",
"./src/index"
],
devServer: {
hot: true,
contentBase: path.resolve(__dirname, "dist"),
port: 3000,
host: "0.0.0.0",
publicPath: "/",
historyApiFallback: true,
disableHostCheck: true,
proxy: {
"/agent": {
target: "http://dn4:19000",
changeOrigin: true,
},
"/api": {
target: "http://dn4:19989",
changeOrigin: true,
},
"/sign": {
target: "http://dn4:19000",
changeOrigin: true,
},
"/file": {
target: "http://dn4:19000",
changeOrigin: true,
},
}
},
output: {
path: path.join(__dirname, "dist"),
publicPath: "/",
filename: "app.[hash].js"
},
devtool: "eval",
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["es2015", {"modules": false}],
"stage-0",
"react"
],
plugins: [
"transform-async-to-generator",
"transform-decorators-legacy",
["import", {"libraryName": "antd", "style": true}]
]
}
},
{
test: /\.scss|css$/,
use: [
"style-loader",
"css-loader",
"postcss-loader",
"resolve-url-loader",
"sass-loader?sourceMap"
]
},
{
test: /\.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader", options: {
modifyVars: {
"primary-color": "#0183ff",
"font-size-base": "16px",
}
} // compiles Less to CSS
}]
},
{
test: /\.(jpe?g|png|gif|svg)$/i,
use: [
"file-loader?hash=sha512&digest=hex&name=[hash].[ext]",
{
loader: "image-webpack-loader",
options: {
progressive: true,
optimizationLevel: 7,
interlaced: false,
pngquant: {
quality: "65-90",
speed: 4
}
}
}
]
},
{
test: /\.woff(2)?(\?v=[0-9]\.[0-9]\.[0-9])?$/,
use: "url-loader?limit=10000&mimetype=application/font-woff"
},
{
test: /\.(ttf|eot|svg)(\?v=[0-9]\.[0-9]\.[0-9])?$/,
use: "file-loader"
}
]
},
plugins: [
new webpack.NamedModulesPlugin(),
new webpack.HotModuleReplacementPlugin(),
new HtmlWebpackPlugin({hash: false, template: "./index.hbs"}),
new webpack.ContextReplacementPlugin(/moment[\/\]locale$/, /nb/)
]
};
The reason was found:
contentBase: path.resolve(__dirname, "dist"),Lu Jin should write the path relative to dist
But now there is another problem! Pictures will definitely not be displayed in the production environment if written like this!
I don’t plan to put static resources under /dist, downstairs The following describes the method of static files. This should configure webpack. Is there any friend who can share it?
The problem of static resources has been solved. Solution:
Use a plug-in of webpack. When compiling in the production environment, you can copy the files in the /static directory to the /dist directory
Webpack-devserver configuration during development:
In this way, you only need to write the absolute path /static/.. in the code
Where is the file where you wrote the img? "../assets/image/setting.png" is only valid if the file where you wrote the img is in the components directory.
If you use the webpack template of vue-cli, it will be converted into an absolute path, such as:
/images/setting.png. It is recommended to put the image in the static folder.The fixed paths are all placed under /static. The only place where the location remains unchanged before and after packaging