Click on each card to see the error message
<p class="paragraph" title="Click to edit"
v-show="showParagraph"
@click="switchInput"
>
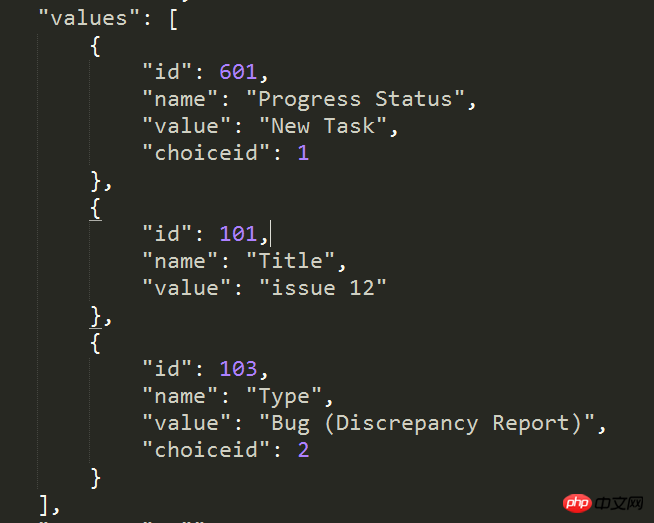
{{currentCardInfo.values[1].value}}
<span v-if="currentCardInfo.cardImage">
<img :src='currentCardInfo.cardImage'>
</span>
</p>



Please post all the code
The attributes written in camel case in props need to be converted into
-divided attributes in html,so the currentCardInfo of edit-panel is modified as follows
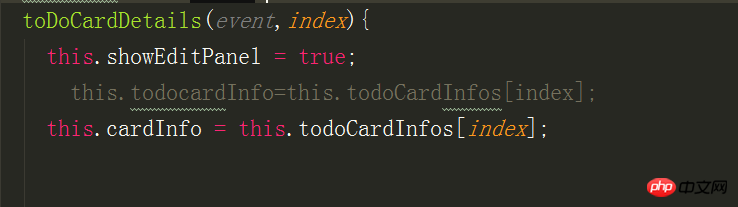
Used in subcomponents
To get the attribute value passed by the parent component
Because in your
{{currentCardInfo.values[1].value}},currentCardInfo.valuesis not defined, so for undefinedcurrentCardInfo.values,currentCardInfo.values[1]cannot be obtained, So when this error is reported, the solution is: before accessing thecurrentCardInfo.values[1]data, first check whethercurrentCardInfo.valuesexists:If
currentCardInfo.valuesdoes not exist, then the followingcurrentCardInfo.values[1].valuewill not be run.However, I suggest you post the code that calls the child component in the parent component so that you can provide further modification suggestions.