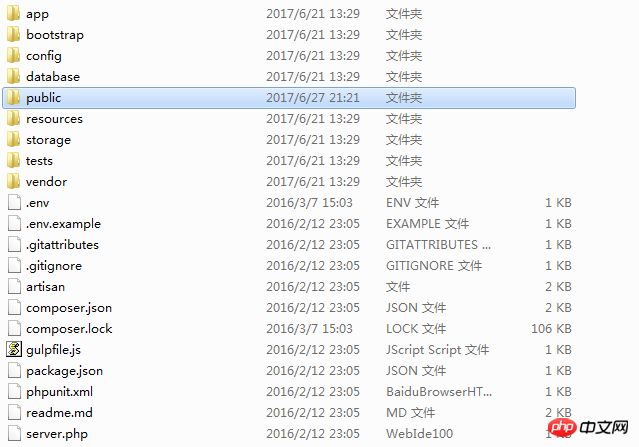
I put the style file in the css folder under public. Why do I get an error when I introduce this file in the view like this?
<link href="/public/css/bootstrap.css" rel="stylesheet">
<script src="/public/css/jquery.min.js"></script>
<script src="/public/css/bootstrap.js"></script>
Because the startup directory of Laravel is
public, the website root directory/represents the folder corresponding topublic, so there is no need to writepublic.In addition, in Laravel, the address of the resource in the view is dynamically written through the template, so it is written
<link href="{{asset('css/bootstrap.css')}}" rel="stylesheet">