Requirements: A table with n rows and 3 columns, the first column is the serial number, the second column is the type, and the third column is the thumbnail.
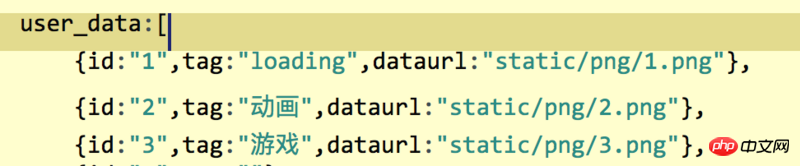
The data transmitted from the background is as follows: 
Front-end code:

The page becomes like this:

How can I get the address of the url? I want to write the address to the src attribute in the img tag so that the preview image can be displayed. The key is that the dataurl cannot be obtained. Please give me some advice.
el-table-column has an inline-template attribute