According to your description, it is probably because after clicking .navList, it jumps to other pages or refreshes the current page. If the page is reloaded, the log printed by console.log() on the previous page will be cleared. If you want to keep the log of the previous page, please check Preserve Log in the console.
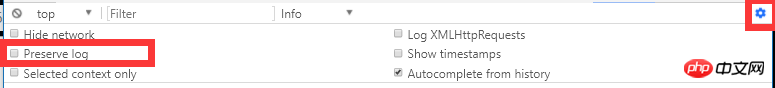
Take Chrome as an example. The new version of Chrome needs to be opened from the right and then checked (as shown in the picture). The old version is directly on the control bar.
According to your description, it is probably because after clicking
.navList, it jumps to other pages or refreshes the current page. If the page is reloaded, the log printed byconsole.log()on the previous page will be cleared. If you want to keep the log of the previous page, please check Preserve Log in the console.Take Chrome as an example. The new version of Chrome needs to be opened from the right and then checked (as shown in the picture). The old version is directly on the control bar.

[√] Preserve log
Like the picture on the second floor, check “Preserve log” to preserve the request log
Thank you everyone, everything you said is right. I did not prohibit the jump of connection a, so I refreshed the page