1. The console prints an object under chrome debugging. When the object is not expanded, it is displayed as an empty object. After clicking to expand, it is found that there is a value in it. What the hell is this?
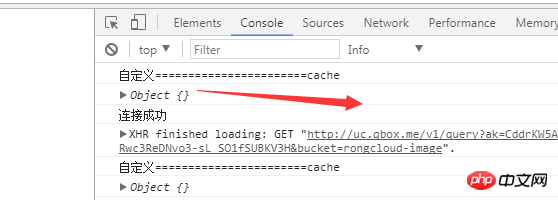
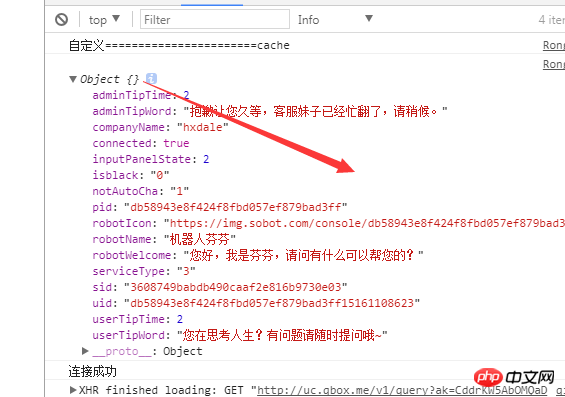
2, Picture 1 shows an empty object when it is not expanded, Picture 2 shows a value when it is expanded. 

You printed the empty object first. Between the time you printed it and the time you clicked it, ajax filled the object asynchronously, so there will be a value only when you click it. This is an asynchronous operation, and you cannot use this empty object in advance.
When the console is not opened, the console.log is like this
console.log when printing an object. If it is an object, it points to a piece of memory. This memory was empty at first, and then ajax brought data and filled it. It will no longer be empty. console.log you can think of it as responsive
Since the data displayed in the console will not be updated in real time, the above is just a printed log.
When you first print
Object, it is indeed an empty object.But then, the data returned by AJAX populates this object.
When you expand it, since the expanded display above is data read from the memory, it has value when you click it.
However, since the above log cannot be retracted or updated after output, the
Object{}printed above is still retained.