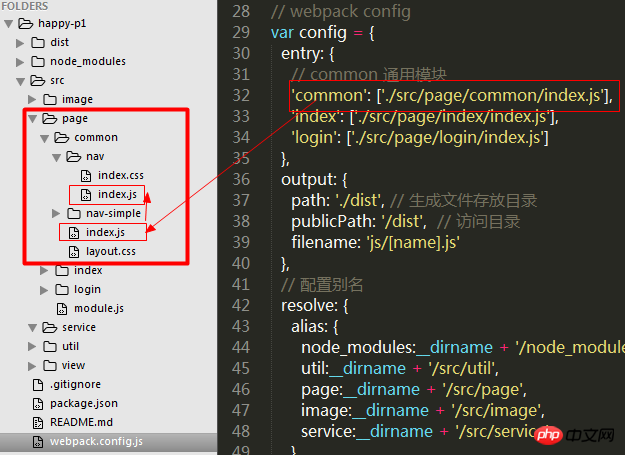
Take a look, the entry file I configured contains page/common/index.js.
In this index.js, only requires the following layout.css. It does not require any files under the nav directory of the same level. 
Then, in nav.js, I console.log('How the hell did you find me?').
In my general approach, I will definitely do it in index.js require. Not here. But in the index.js that is subsequently packaged and generated. The console just said it was packaged successfully. It feels illogical...

I hope experienced masters will give me some advice...
Continue to modify. 
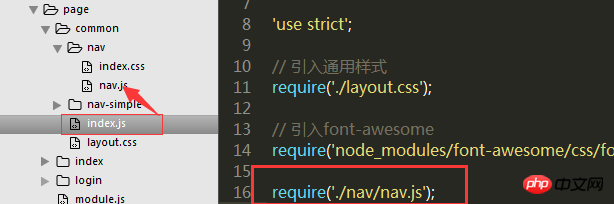
I renamed index.js under nav to nav.js
I require('./nav) in the entry file common/index.js /nav.js') should be required. After re-running webpack, an error will be reported:
Module not found: Error: Cannot resolve 'file' or 'directory' D:\myItem\happy-p1
/src/page/common/nav/index.js in D:\myItem\happy-p1\src\page\index
@ ./src/page/index/index.js 18:0-35Continue to ask God for enlightenment...
Source code http://pan.baidu.com/s/1c27vvR6
Comrade, what are you doing in
D:myItemhappy-p1srcpageindex? [doge]Visual inspection is a simple mistake, please look for it again
Check your three entry files, they must be imported before they are output