
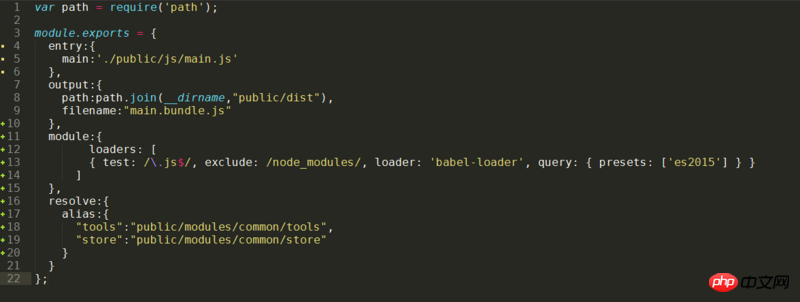
And webpack configuration
package.json
{
"name": "flower",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"antd": "^2.11.2",
"body-parser": "~1.17.1",
"cookie-parser": "~1.4.3",
"debug": "~2.6.3",
"express": "~4.15.2",
"jade": "~1.11.0",
"morgan": "~1.8.1",
"react": "^15.6.1",
"react-dom": "^15.6.1",
"react-redux": "^5.0.5",
"react-router": "^4.1.1",
"redux": "^3.7.1",
"serve-favicon": "~2.4.2",
"session": "^0.1.0"
},
"devDependencies": {
"babel-core": "^6.25.0",
"babel-loader": "^7.1.1",
"babel-preset-es2015": "^6.24.1",
"webpack": "^2.2.1"
}
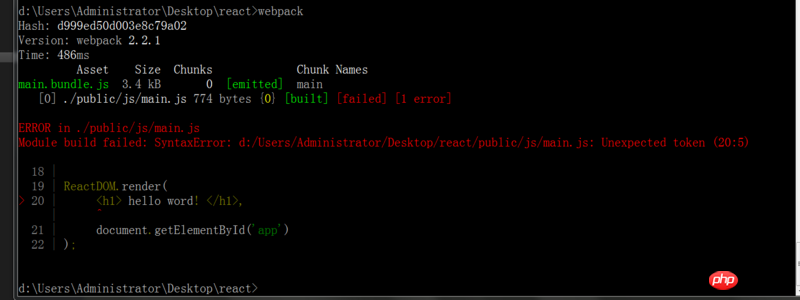
}main.js code
import React from "react";
import ReactDOM from "react-dom";
// import {Route,Router,IndexRoute,hashHistory} from "react-router";
// import {Provider} from "react-redux";
//import store from "store";
// class Test extends React.Component{
// constructor(props){
// super(props);
// }
// render(){
// return (<p> hello word </p>)
// }
// }
ReactDOM.render(
<h1> hello word! </h1>,
document.getElementById('app')
);
Also, let me say one more thing, most of the configuration items you use are 1 and exist only for compatibility.
For webpack2 or webpack3 related configuration, you can go to the official website to learn by yourself: https://doc.webpack-china.org...
This is not an error of
webpack, it’s a problem with your codeThe first parameter of
ReactDom.renderhere should be theReact.Componentobject