I used ng-options to write a drop-down selection box. Now the problem is to make the default selection function, not to select the first one by default! The default selection is set based on other parameters (my idea)! I don't have any ideas in my head right now, so I'm posting this for everyone to see and help - thank you!
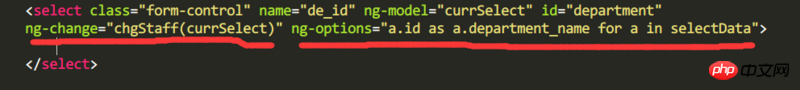
html code screenshot:

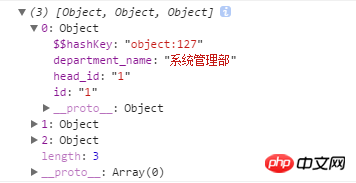
Data source screenshot:

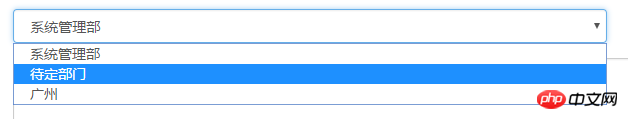
Screenshot of page effect:

Additional: Because this project is done using ng, I can get the name of the current department deparrment_name on the html page through other methods, but how can I use this department name to make the default selection in the drop-down selection! ?
Html code
<select class='form-control' name='de_id' ng-model="currSelect" id="department" ng-options="a as a.department_name for a in selectData track by a.id" > </select>
js code
$scope.selectData = data source;
$scope.currSelect = $scope.selectData[0]; Here you want to set the default index, just use the
ng-change event, if you don’t need to operate other objects , you don’t need to write it, if you choose other options, your ng-model will also change
Because you are using the native
<select>and addedng-options.Native
<select>is selected by default, as long as thevalueof<select>is equal to thevalueof a certain<option>item, that<option>will is selected by default.Although the way to write in HTML is to add the
selectedattribute to the corresponding<option>, but in JS, assigning a value to<select>can set the currently selected<option>.So, in Angular, you only need to modify the bound value (that is, the corresponding value of your
v-modelcurrSelect), and set it to the corresponding value of the second itemvalueselectData[1] .idcan be the same.