As the title states, whenever angularjs initiates a $http get request, the same request occurs twice.
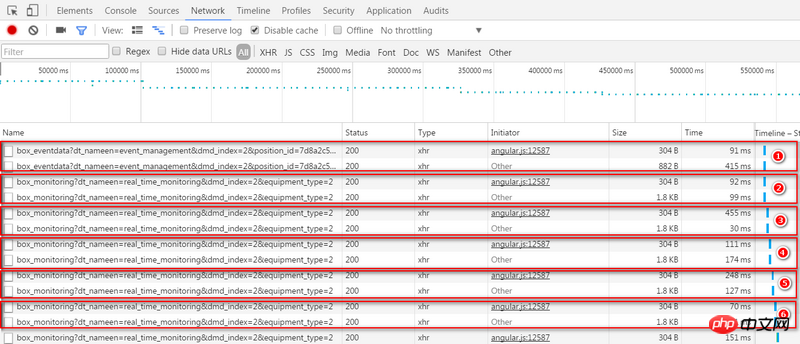
As shown below:

Every time the same request occurs, the previous request (Initiator: angular.js) returns empty, and the subsequent request (Initiator: Other) returns data.
How did this happen? Can I just request it once?
OPTIONS request is a messenger request. Before a cross-domain request, the browser will first send an OPTIONS request to obtain the server request access header. If the OPTIONS request is rejected, subsequent operations such as GET/POST/PUT/PATCH will not continue.
The previous request was just to explore the path and only requested the data header, so it is normal to return empty. If the header information of the previous OPTIONS access is rejected by the server, then the next request will not be initiated.
This is a characteristic of HTTP itself. You don’t need to deal with it specially. If it is your own server, you only need to return empty to all OPTIONS type requests in the background (this is just in case, because OPTIONS only requests the data header) , will always return null).
The first request is of options type, and the second request is of the type you specified?
The first one is that the options request is a cross-domain request verified by the angular framework itself. Only if the options verification passes will the real request be sent. You can ignore it and let the backend handle it