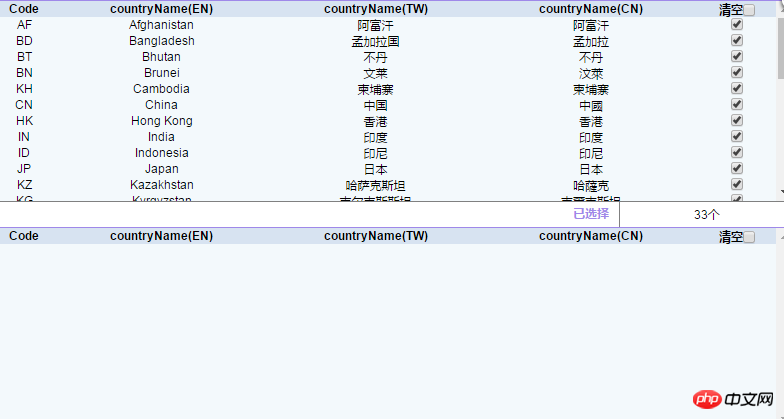
Now there are two tables, table1 and table2. When in the initialization state, there is data in the table. Click the checkbox, the data is transferred to table2, and the data of table1 is deleted. At this time, if you click the checkbox of table2, the data is re-transmitted to in table1.
The renderings are as follows:
I can pass data from table1 to table2, the code is as follows
$("#table1 input").click(function () {
var html=$(this).parent().parent();
$("#table2").append(html);
});
$("#table2 input").click(function () {
var html=$(this).parent().parent();
$("#table1").append(html);
});Mainly use this method. The problem now is that after the entire tr object is passed, when the checkbox in table2 is clicked, the tr object cannot be passed. Neither the test nor the display enters the click event. What is going on? ? ? Waiting online, thank you all
Try it (make sure #table1, #table1 is on the page at the beginning, not a future element), if it doesn’t work. Post the code and test it for you!
DEMOIf feasible, please adopt it, 3Q.