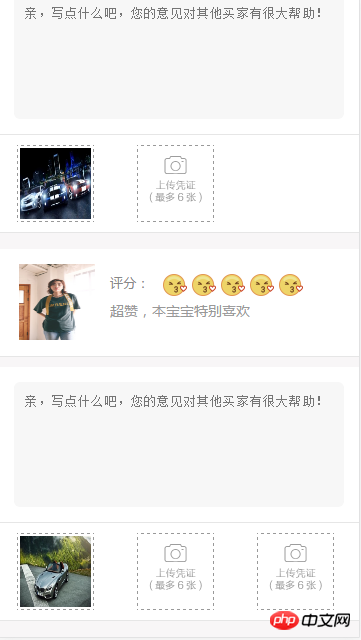
There was no problem when the first comment uploaded the picture. When the second comment was made, the newly added upload box was affected by the previous one. There should have been one, but two appeared. Please help me. What is the reason?


html section
<p class="evaluation-upload-block">
<p class="nctouch-upload-img">
<p class="nctouch-upload">
<a href="javascript:void(0);">
<span><input type="file" hidefocus="true" size="1" goods-id="1667" val="0" class="input-file" name="file" id=""></span>
<p><i class="icon-upload"></i></p>
</a>
<input type="hidden" name="goods[1667][evaluate_image][0]" value="">
</p>
<img class="upload_tips" src="/wap/images/upload_tips.png">
</p></p>
jqPart
$('.evaluation-upload-block').on('click','input[name="file"]',u);
function u(){
$(this).unbind('click');
$('input[name="file"]').ajaxUploadImage({
url: ApiUrl + "/index.php?act=sns_album&op=file_upload",
data: {
key: e
},
start: function(e) {
e.parent().after('<p class="upload-loading"><i></i></p>');
e.parent().siblings(".pic-thumb").remove()
},
success: function(e, a) {
checkLogin(a.login);
if (a.datas.error) {
e.parent().siblings(".upload-loading").remove();
$.sDialog({
skin: "red",
content: "图片尺寸过大!",
okBtn: false,
cancelBtn: false
});
return false
}
e.parent().after('<p class="pic-thumb"><img src="' + a.datas.file_url + '"/></p>');
e.parent().siblings(".upload-loading").remove();
e.parents("a").next().val(a.datas.file_name);
e.parents(".nctouch-upload-img").find('.upload_tips').remove();
var num = e.attr('val');
num = parseInt(num) + 1;
if(num < 6){
var goods_id = e.attr('goods-id');
var i = '<p class="nctouch-upload-img">'+
'<p class="nctouch-upload">' +
'<a href="javascript:void(0);">' +
'<span><input type="file" hidefocus="true" size="1" goods-id="'+ goods_id +'" val="'+ num +'" class="input-file" name="file" id=""></span>'+
'<p><i class="icon-upload"></i></p>' +
'</a>'+
'<input type="hidden" name="goods['+ goods_id +'][evaluate_image]['+ num +']" value="" />'+
'</p>'+
'</p>';
e.parents(".nctouch-upload-img").after(i);
}
}
});};
Solved, it was the problem of accumulation of click events
In fact, just execute u() directly