When defining a function, this should be called the remaining parameters.
If the last named parameter of the function is prefixed with..., then when the function is called, the formal parameter will become an array, and the elements in the array will be the values of the extra actual parameters passed to the function.
See MDN for detailed explanation: https://developer.mozilla.org...
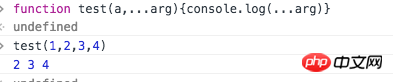
You can understand that fn(...arg) places all the parameters of the parameters in the arg array. No matter how many parameters you pass when you call this function, they can be obtained by arg.
Function parameters can be obtained through the array-like object arguments. Any multiple parameters you pass in essentially exist as array-like objects inside the function, so adding the spread operator just turns this array-like object into a parameter sequence
When defining a function, this should be called the remaining parameters.
See MDN for detailed explanation:
https://developer.mozilla.org...
You can take a look at this chestnut first

The...arg here actually gets the value of arguments, so your method can be rewritten like this
Convert arguments into array
Official explanation:
Used in function parameters, it converts the parameters starting here into an array.
The formal parameters of the function will be saved in the argument class array. The... operator can convert the class array into an array
You need to get started with ECMAScript 6
You can understand that
fn(...arg) places all the parameters of the parameters in the arg array. No matter how many parameters you pass when you call this function, they can be obtained by arg.
Function parameters can be obtained through the array-like object arguments. Any multiple parameters you pass in essentially exist as array-like objects inside the function, so adding the spread operator just turns this array-like object into a parameter sequence