<el-tree ref="permissions_tree" class="permissions-tree" :data="permissions" :props="basicConfig.defaultProps" show-checkbox node-key="id" :render-content="renderNode"></el-tree>mounted () {
console.log(this.$refs.permissions_tree);
}The printed output in mounted is undefined! why is that?
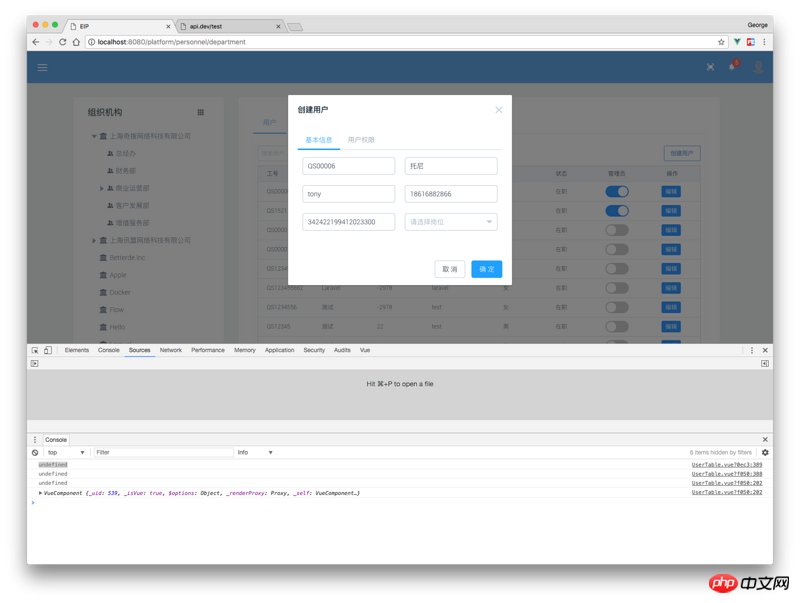
The button I rendered in the table, the first time I clicked it and called console.log(this.$refs.permissions_tree); I got undefined, but the second time I can get the component normally
{
title: '操作',
key: 'action',
align: 'center',
render: (h, params) => {
return h('p', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
this.userForm.staffid = params.row.staffid;
this.userForm.name = params.row.name;
this.userForm.phoneticize = params.row.phoneticize;
this.userForm.gender = params.row.gender;
this.userForm.mobile = params.row.mobile;
this.userForm.telephone = params.row.telephone;
this.userForm.identification = params.row.identification;
this.userForm.positions = params.row.positions;
this.userForm.permissions = params.row.permissions;
this.userFormShow = true;
console.log(this.$refs.permissions_tree); //这里
}
}
}, '编辑')
]);
}
}
Maybe you use
v-ifto switch component display, so you have to get it in the next tickWritten in
Give it a try inDo you use v-if in the outer component? Change it to v-show and give it a try
Call this method
this.$nextTick(function () {