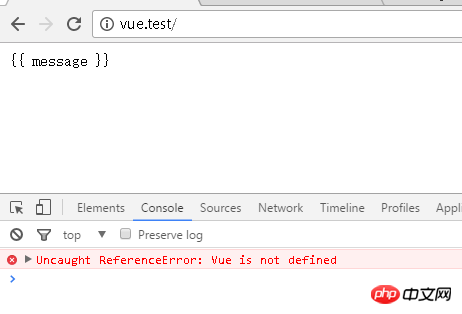
Follow the tutorial on the official website, introduce <script src="https://unpkg.com/vue/dist/vu... and then directly copy the code from the official website to the local computer, as shown below
Why does {{message}} always appear on the web page?

Attached code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
<script type="text/javascript" src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
{{ message }}
</p>
<script type="text/javascript">
var app = new Vue({
el: 'app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
Didn’t you notice that the first script is missing a quotation mark? ?
el: 'app' changed to el: '#app'
Vue’s el attribute is a CSS selector, not an id name, as follows: