本站 账号设置页 的生日输入格式化JS求教
地址如右(注册并登录之后才有生日输入框) -> http://segmentfault.com/user/settings
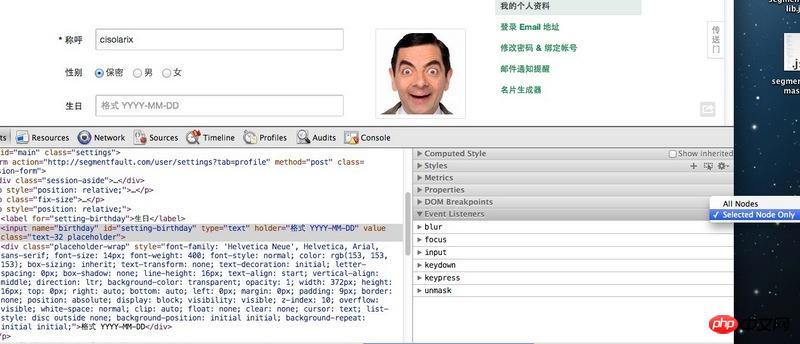
图如右 -> 
扒了半天页面代码,没看出个究竟来,望高人指点如何实现这样的效果。。。
PS #0:
发现页面里有一行这样写的。不知道代码找的对不对地方。$('input[name=birthday]').mask('9999-99-99');
mask方法的实现:(我只能看懂 j 就是 jQuery。。。)
mask: function(t, A) {
if (!t && this.length > 0) {
var u = j(this[0]);
var z = u.data("tests");
return j.map(u.data("buffer"), function(D, C) {
return z[C] ? D : null
}).join("")
}
A = j.extend({
placeholder: "_",
completed: null
}, A);
var s = j.mask.definitions;
var z = [];
var B = t.length;
var v = null;
var r = t.length;
j.each(t.split(""), function(C, D) {
if (D == "?") {
r--;
B = C
} else {
if (s[D]) {
z.push(new RegExp(s[D]));
if (v == null) {
v = z.length - 1
}
} else {
z.push(null)
}
}
});
return this.each(function() {
var L = j(this);
var G = j.map(t.split(""), function(P, O) {
if (P != "?") {
return s[P] ? A.placeholder : P
}
});
var J = false;
var N = L.val();
L.data("buffer", G).data("tests", z);
function K(O) {
while (++O <= r && !z[O]) {}
return O
}
function F(Q) {
while (!z[Q] && --Q >= 0) {}
for (var P = Q; P < r; P++) {
if (z[P]) {
G[P] = A.placeholder;
var O = K(P);
if (O < r && z[P].test(G[O])) {
G[P] = G[O]
} else {
break
}
}
}
I();
L.caret(Math.max(v, Q))
}
function C(S) {
for (var Q = S, R = A.placeholder; Q < r; Q++) {
if (z[Q]) {
var O = K(Q);
var P = G[Q];
G[Q] = R;
if (O < r && z[O].test(P)) {
R = P
} else {
break
}
}
}
}
function H(P) {
var Q = j(this).caret();
var O = P.keyCode;
J = (O < 16 || (O > 16 && O < 32) || (O > 32 && O < 41));
if ((Q.begin - Q.end) != 0 && (!J || O == 8 || O == 46)) {
D(Q.begin, Q.end)
}
if (O == 8 || O == 46 || (q && O == 127)) {
F(Q.begin + (O == 46 ? 0 : -1));
return false
} else {
if (O == 27) {
L.val(N);
L.caret(0, E());
return false
}
}
}
function M(R) {
if (J) {
J = false;
return (R.keyCode == 8) ? false : null
}
R = R || window.event;
var O = R.charCode || R.keyCode || R.which;
var T = j(this).caret();
if (R.ctrlKey || R.altKey || R.metaKey) {
return true
} else {
if ((O >= 32 && O <= 125) || O > 186) {
var Q = K(T.begin - 1);
if (Q < r) {
var S = String.fromCharCode(O);
if (z[Q].test(S)) {
C(Q);
G[Q] = S;
I();
var P = K(Q);
j(this).caret(P);
if (A.completed && P == r) {
A.completed.call(L)
}
}
}
}
}
return false
}
function D(Q, O) {
for (var P = Q; P < O && P < r; P++) {
if (z[P]) {
G[P] = A.placeholder
}
}
}
function I() {
return L.val(G.join("")).val()
}
function E(P) {
var T = L.val();
var S = -1;
for (var O = 0, R = 0; O < r; O++) {
if (z[O]) {
G[O] = A.placeholder;
while (R++ < T.length) {
var Q = T.charAt(R - 1);
if (z[O].test(Q)) {
G[O] = Q;
S = O;
break
}
}
if (R > T.length) {
break
}
} else {
if (G[O] == T[R] && O != B) {
R++;
S = O
}
}
}
if (!P && S + 1 < B) {
L.val("");
D(0, r)
} else {
if (P || S + 1 >= B) {
I();
if (!P) {
L.val(L.val().substring(0, S + 1))
}
}
}
return (B ? O : v)
}
if (!L.attr("readonly")) {
L.one("unmask", function() {
L.unbind(".mask").removeData("buffer").removeData("tests")
}).bind("focus.mask", function() {
N = L.val();
var O = E();
I();
setTimeout(function() {
if (O == t.length) {
L.caret(0, O)
} else {
L.caret(O)
}
}, 0)
}).bind("blur.mask", function() {
E();
if (L.val() != N) {
L.change()
}
}).bind("keydown.mask", H).bind("keypress.mask", M).bind(p, function() {
setTimeout(function() {
L.caret(E(true))
}, 0)
})
}
E()
})
};
PS #1:
用 Chrome 的 inspector 工具查看 input#setting-birthday 未绑定事件侦听。见图:
PS #2:
今天用 Chrome inspector 工具查看 input#setting-birthday 绑定了事件侦听(应该是昨天的我的操作有问题?!)。见图:
PS #3:
搞明白了,是用的这个插件,源文件地址https://github.com/digitalBush/jquery...
PS #4: 这儿还有一个 LICENSE 文件呢。https://github.com/digitalBush/jquery...
用 onkeyup 做,
$('#setting-birthday').keyup(function(){ //数据验证我就不写了,略 var birthday = $('#setting-birthday').val(); //按格式处理birthday,略 $('#setting-birthday').val(birthday); });