
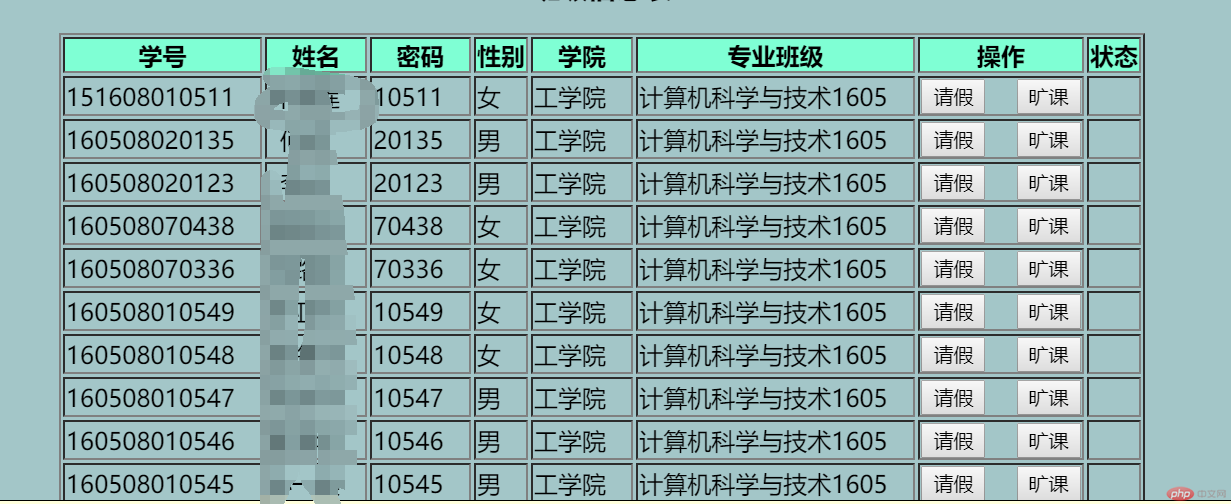
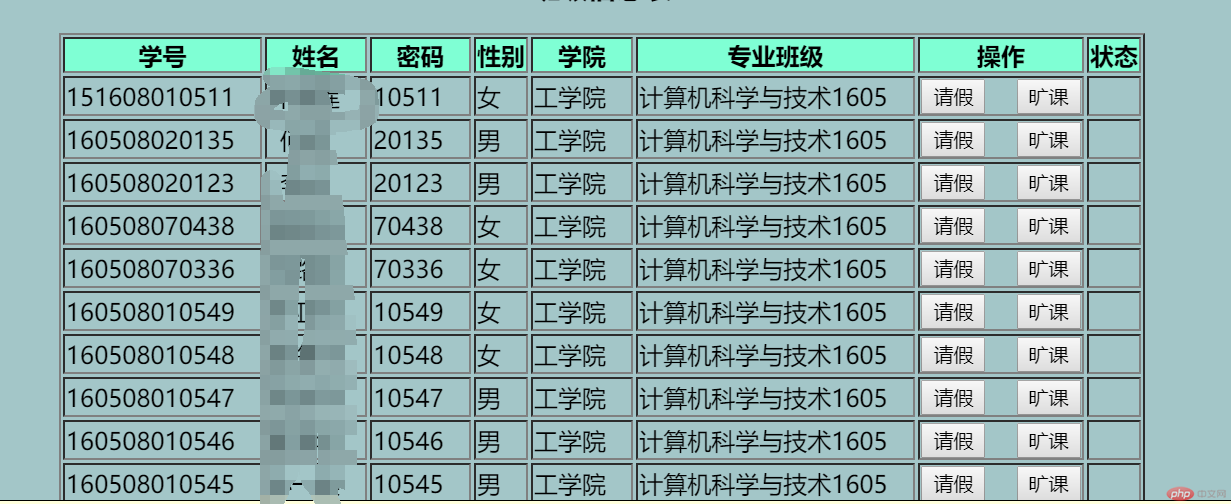
##$sql = "SELECT * FROM student";$result=mysqli_query($conn,$sql);if(!$ result){ die('Unable to read data:'.mysqli_error($conn));}echo '<table align="center" border="1">';echo '<caption><h3> Class Information Table</h3></caption>';echo '<tr bgcolor="#7fffd4">';echo '<th>Student Number</th><th>Name< /th><th>Password</th><th>Gender</th><th>College</th><th>Professional Class</th><th>Operation< ;/th><th>Status</th>';echo '</tr>';while($row = mysqli_fetch_array($result)){ echo '<tr align="center">' ; echo'<td>'.$row['stu_id'].' </td><td>'.$row['username'].' </td><td> ;'.$row['password'].' </td><td>'.$row['sex'].' </td> <td>'.$row[ 'academy'].' </td><td>'.$row['major_class'].' </td><td><button>Request for leave</button>& #12288 <button>truancy</button></td><td></td>';}echo '</tr>';echo '</table>';
How can I click a button to record the data of the row where the button is located into the database without refreshing the page? I am a novice and I am not good at learning. This is my graduation project and I lack this function. There are two days left for the defense. Can anyone please help me? Based on my code, help me write the code to implement this function. Many thanks! We can help for a fee!

I don’t understand what you mean. Isn’t this data displayed from the data path? Why do you need to click the button to get the data of the row into the database?
Or do you want to modify the data? Then update the data? If so, then use ajax to submit, get the id and data of the row, and then modify the data according to the id! I don’t know if you understand what I say, you can take a look at Baidu
You can use Ajax in JS