javascriptwindow.onload = function(){ var oBtn = document.getElementById('btn1'); oBtn.onclick = function(){ alert("1234"); }; };
如上代码,最常见的,当我们点击按钮时会显示“1234”
但是如果改为
javascriptvar b = function(){ alert("1234"); }; window.onload = function(){ var oBtn = document.getElementById('btn1'); oBtn.onclick = b(); };
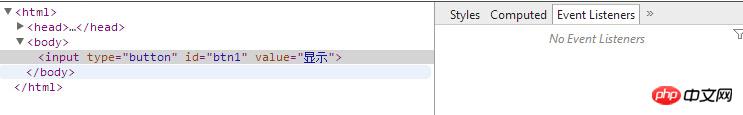
效果是页面一打开就自动显示“1234”,而这时点击按钮没显示,通过Chrome的开发者工具发现按钮没有点击事件,如图:
求懂的亲解释下这是为什么,,,谢谢。
函数名后面加()表示立即调用,因此把b()后面的括号去掉。
var b = function(){
alert("1234");
};
window.onload = function(){
var oBtn = document.getElementById('btn1');
oBtn.onclick = b;
};
在方法后面加'()' 表示调用这个方法.