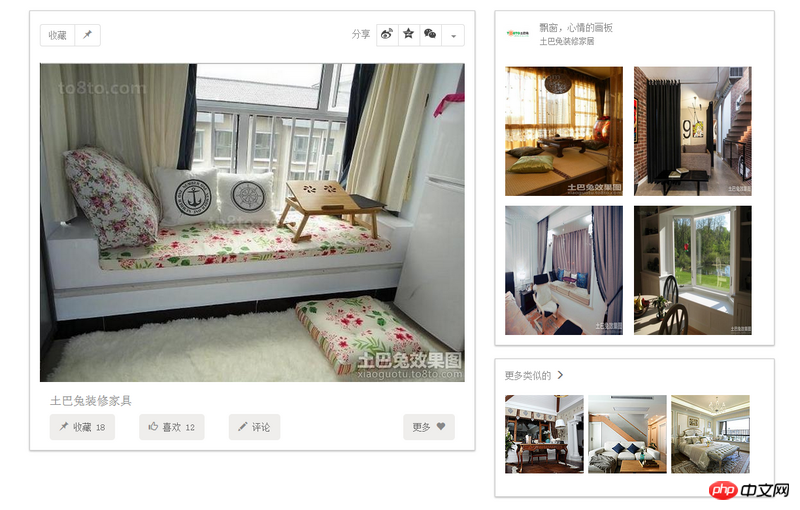
想要实现的效果是点击右边的小图,左边出现相对应的大图,但是点击右边的小图,左边出现的大图一直是最后一张图片,F12查看 i的是3
JS代码
//点击右边的小图,左边出现大图
$(document).ready( function() {
$('#piece_content a img').on('click', function() {//给小图片添加点击事件
var len = $('#piece_content a img').length;//获取小图片的个数
for (var i = 0; i < len; i++) {//遍历小图片
$('.viewinfo img').attr('src','../images/water-fall-sub' +i+ '.jpg');//大图片的src值改变
};
});
});修改了下JS代码还是无效
$(document).ready( function() {
var len = $('#piece_content a img').length;//获取小图片的个数
//给小图片添加点击事件
for(var i=0;i<len;i++) {
(function(i) {
$('#piece_content a img').each(function() {
$('#piece_content a img').click(function(){
var imgSrc = '../images/water-fall-sub' +i + '.jpg';
$('.viewinfo img').attr('src',imgSrc);//大图片的src值改变
});
});
})(i);
}
});HTML代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS 演示代码</title>
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
</head>
<body>
<p class="col-sm-12 col-md-7 viewinfo">
<ul class="pagination">
<li><a href="#">收藏</a></li>
<li><a href="#"><span class="glyphicon glyphicon-pushpin" aria-hidden="true"></span></a></li>
</ul>
<ul class="pagination pull-right share">
<li class="share-text pull-left">分享</li>
<li><a href="#" class="share-btn weibo"></a></li>
<li><a href="#" class="share-btn qzone"></a></li>
<li><a href="#" class="share-btn weixin"></a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"><span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">腾讯微博</a></li>
<li><a href="#">QQ好友</a></li>
<li><a href="#">豆瓣</a></li>
<li><a href="#">人人网</a></li>
</ul>
</li>
</ul>
<img src="http://img.hb.aicdn.com/4f51b01867616831d76166a23d5c288cd9b5fd88ee7c-nxsdJe_fw658" class="viewinfo-large" alt="家具图">
<p class="caption">
<h3>土巴兔装修家具</h3>
<p>
<p id="hot-list">
<a href="#">
<span class="glyphicon glyphicon-pushpin" aria-hidden="true"></span>
收藏 18
</a>
<a href="#">
<span class="glyphicon glyphicon-thumbs-up" aria-hidden="true"></span>
喜欢 12
</a>
<a href="#">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>
评论
</a>
<a href="#" class="hot-list-more pull-right">更多
<span class="glyphicon glyphicon-heart" aria-hidden="true"></span>
</a>
</p>
</p>
</p>
</p>
<p class="col-sm-0 col-md-4 viewside">
<p class="vieside-piece">
<p class="piece-head">
<p class="waterfall-title">飘窗,心情的画板</p>
<span>土巴兔装修家居</span>
</p>
<p class="piece-content" id="piece_content">
<a href="#"><img src="http://img.hb.aicdn.com/fda3cc490c0c7e5f8a41c58840d6a03ff23896b4dd01-Zc7bna_fw658"></a>
<a href="#"><img src="http://img.hb.aicdn.com/fda3cc490c0c7e5f8a41c58840d6a03ff23896b4dd01-Zc7bna_fw658"></a>
<a href="#"><img src="http://img.hb.aicdn.com/fda3cc490c0c7e5f8a41c58840d6a03ff23896b4dd01-Zc7bna_fw658"></a>
<a href="#"><img src="http://img.hb.aicdn.com/fda3cc490c0c7e5f8a41c58840d6a03ff23896b4dd01-Zc7bna_fw658"></a>
</p>
</p>
</p>
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
CSS代码
.view-part {
margin-bottom: 30px;
margin-top: 20px;
}
.viewinfo {
border: 1px solid #ccc;
box-shadow: 0 1px 3px rgba(0,0,0,.3);
margin: 0 15px;
padding-bottom: 15px;
}
.viewinfo-large {
width: 650px;
}
.viewinfo h3 {
font-size: 18px;
color: #888;
margin-left: 15px;
}
.viewinfo ul li a {
color: #888;
}
.viewinfo #hot-list span {
color: #888;
}
.share-text {
margin-right: 10px;
margin-top: 5px;
}
.share-btn {
background: url(../images/share_icon.svg) 6px 4px no-repeat;
height: 34px;
width: 34px;
}
.share-btn.qzone {
background-position: 6px -36px;
}
.share-btn.weixin {
background-position: 6px -276px;
}
.viewside {
border: 1px solid #ccc;
box-shadow: 0 1px 3px rgba(0,0,0,.3);
margin-left: 15px;
width: 428px;
}
.piece-head {
margin: 15px 0;
}
.piece-head img{
width: 38px;
height: 38px;
margin-right: 15px;
}
.piece-head span {
font-size: 12px;
}
.piece-content {
padding-top: 15px;
}
.piece-content a {
display: inline-block;
}
.piece-content a img {
width: 180px;
height: 198px;
margin-bottom: 15px;
}
.piece-content a:nth-child(2n) {
padding-left: 10px;
}
.vieside-same {
border: 1px solid #ccc;
box-shadow: 0 1px 3px rgba(0,0,0,.3);
width: 428px;
margin-right: 15px;
margin-top: 20px;
padding: 15px;
}
.vieside-same p {
padding-bottom: 20px;
}
.text-line {
margin-bottom: 10px;
text-decoration: underline;
text-shadow: 0 1px 3px rgba(204,204,204,.5);
padding-bottom: 20px;
}
.board {
position: relative;
}
.board-name {
position: absolute;
top: 15px;
left: 30px;
color: #fff;
font-weight: 700;
text-shadow: 0 1px 3px rgba(0,0,0,.5);
}
.board .link img {
float: left;
width: 74px;
height: 74px;
margin: 5px;
}
.board .link .large {
width: 242px;
height: 236px;
text-align: center;
}
.board-info {
margin: 5px;
}
.board-info a {
float: left;
margin-top: 12px;
font-size: 12px;
line-height: 24px;
}
.board-info a.person {
margin-right: 10px;
}
.board-info button {
background: linear-gradient( #FAFAFA, #F2F2F2);
border: 1px solid #D9D9D9;
color: #888;
}
.board-info button:hover {
background: linear-gradient(#FFF, #F7F7F7);
box-shadow: inset 0 1px 0 white,0 1px 0 rgba(255,255,255,.05);
border: 1px solid #CCC;
}
.person {
width: 24px;
height: 24px;
}
你的js没必要进行循环,只需要给某个标签绑定上事件,那么当前所有的标签都有这个事件了,js可以这样写:
还有种思路,在小图片<img src="缩略图.jpg" alt="原图.jpg" /> 加上alt或者别的什么,里面存上原图的地址