我将js和less同过webpack打包到一个js文件内了,但是我运行的时候,只有样式显示,但是js却不能运行了,如果去掉less,只打包js就是没问题的,有亲知道为什么吗,就解救啊

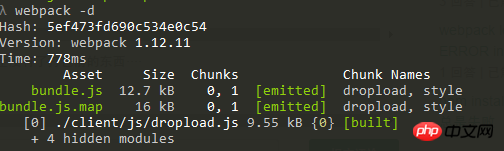
将dropload.js (路径为./client/js/dropload.js)和style.less
打包到了bundle.js(路径为./dist/dropload/bundle.js)
我的map文件也是一片乱七八糟的···
entry:{
dropload:APP_PATH+"/js/dropload.js",
style:APP_PATH+"/style/style.css"
},
//输出的文件名 合并以后的js会命名为bundle.js
output: {
path: BUILD_PATH,
filename: 'bundle.js'
}
我输出只输出了一个文件,是不是必须要输出两个文件才行呢?
报的什么错??
不能在entry里指定 需要在js中通过import或者require引入,并且需要less loader