接手的之前的项目。一个左右分栏的效果,在index.html里面,通过load 方法 载入各个分页面。
现在我想在其中一个子页面里使用angular,在初始化模块的时候angular总是报错找不到入口模块。各位大神能不能帮我找下原因?
分页面代码
<html>
<body class="wysihtml5-supported">
<section class="content-header" ng-app="myApp">
<h1 ng-controller="Aaa">
{{name}}
<small></small>
</h1>
</section>
<script src="angular.js"></script>
<script>
angular.module("myApp",[]).controller("Aaa",['$scope',function($scope){
$scope.name = "出来好吧";
}])
</script>
</body>
</html>
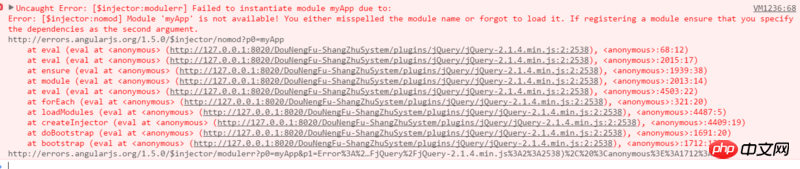
报错信息如下 
页面如下
求助怎么才能在这种情况下使用angular?
主页面
load的页面
把两个<script></script>标签放在<head></head>里试试。写法上好像没什么问题,但是错误确实说的是你没声明myApp模块。