html代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>3D</title> <link rel="stylesheet" type="text/css" href="./3D.css"/> </head> <body> <div class="wrap"> <div class="box"> <div class="zq">朱雀</div> <div class="xw">玄武</div> <div class="ql">青龙</div> <div class="bh">白虎</div> <div class="yql">麒麟</div> <div class="ts">腾蛇</div> </div> <div> </body> </html>
css代码如下:
html,body,div{
margin:0;
padding:0;
}
.wrap{
width:200px;
height:200px;
margin:600px auto 0 auto;
perspective:500px;
-webkit-perspective:500px;
perspective-origin:50% 50%;
-webkit-perspective-origin:50% 50%;
}
.box{
position:relative;
width:200px;
height:200px;
transform:rotateX(0deg)translateZ(400px);
-webkit-transform:rotateX(0deg)translateZ(400px);
transform-style:preserve-3d;
-webkit-transform-style:preserve-3d;
}
.box div{
position:absolute;
width:200px;
height:200px;
line-height:200px;
text-align:center;
border:1px solid black;
}
.zq{
transform:translateZ(-100px)rotateY(180deg);
-webkit-transform:translateZ(-100px)rotateY(180deg);
}
.xw{
transform:translateZ(100px);
-webkit-transform:translateZ(100px);
}
.ql{
transform:rotateY(-90deg)translateZ(100px);
-webkit-transform:rotateY(-90deg)translateZ(100px);
}
.bh{
transform:rotateY(90deg)translateZ(100px);
-webkit-transform:rotateY(90deg)translateZ(100px);
}
.yql{
transform:rotateX(90deg)translateZ(100px);
-webkit-transform:rotateX(90deg)translateZ(100px);
}
.ts{
transform:rotateX(-90deg)translateZ(100px);
-webkit-transform:rotateX(-90deg)translateZ(100px);
}
@keyframes spin{
from{transform:translateZ(400px)rotateY(0deg);}
to{transform:translateZ(400px)rotateY(360deg);}
}
@-webkit-keyframes spin{
from{-webkit-transform:translateZ(400px)rotateY(0deg);}
to{-webkit-transform:translateZ(400px)rotateY(360deg);}
}
.box{
animation:spin 5s infinite linear;
-webkit-animation:spin 5s infinite linear;
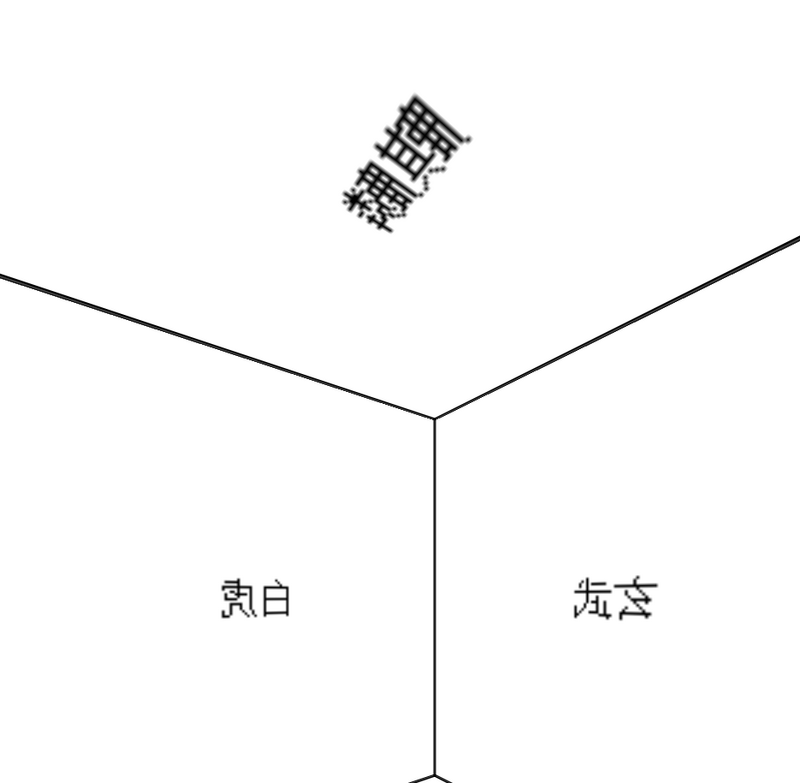
}预览图大致如下:

请问怎么解决这个问题啊?
其实不是闪烁的问题,只是这里translateZ(400px)太小了而已@keyframes spin{
from{transform:translateZ(400px)rotateY(0deg);} to{transform:translateZ(400px)rotateY(360deg);}}@-webkit-keyframes spin{
from{-webkit-transform:translateZ(400px)rotateY(0deg);} to{-webkit-transform:translateZ(400px)rotateY(360deg);}}
改成:
@keyframes spin{
from{transform:translateZ(420px)rotateY(0deg);} to{transform:translateZ(420px)rotateY(360deg);}}@-webkit-keyframes spin{
from{-webkit-transform:translateZ(420px)rotateY(0deg);} to{-webkit-transform:translateZ(420px)rotateY(360deg);}}