- Front-end
- HTML| CSS| JavaScript| Vue.js
Latest Recommendations
-

Php8, I'm coming too
84669 person learning
- native foundation
- HTML| CSS| HTML5| CSS3| JavaScript
Latest Recommendations
-

Learn website layout in 30 minutes
152542 person learning
- Introduction to Fundamentals
- MySQL| SQL Server
Latest Recommendations
-

Shangguan Oracle Beginner to Proficient Video Tutorial
20005 person learning
Latest Recommendations
-

Your first line of UNI-APP code
5487 person learning
-

Flutter from scratch to app launch
7821 person learning
- Tool usage
- PhpStudy| Git| Other tools
Latest Recommendations
-

Brother Lian New Linux Video Tutorial
359900 person learning
Latest Recommendations
-

AXURE 9 Video Tutorial (Suitable for Product Manager Interactive Product Design UI)
3350 person learning
-

Zero Basic Proficiency PS Video Tutorial
180660 person learning
-

16 day UI video tutorial to get you started
48569 person learning
-

PS Techniques and Slicing Techniques Video Tutorial
18603 person learning
- Class Library Classification
- HTTP| TCP/IP| basic programming
Latest Recommendations
-

Alibaba Cloud Environment Construction and Project Launch Video Tutorial
40936 person learning
-

Overview of Computer Networks - Basic Knowledge that Programmers Must Master
1549 person learning
-

Essential Tutorial for Programmers - HTTP Protocol Explanation
1183 person learning
-

Websocket Video Tutorial
32909 person learning












![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)




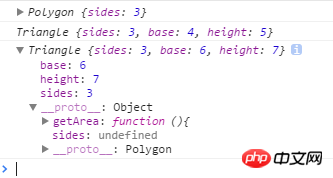
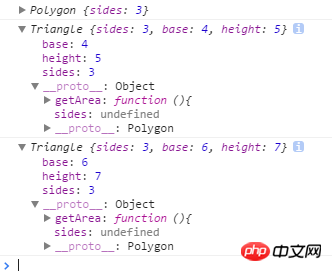
你想想,生成对象(或者叫实例化)是通过构造函数来完成的,在调用构造函数的时候,一开始就选用了之前的原型,所以这次调用产生的对象绑定的是原来的原型。新的原型是在构造函数中绑定的,已经不能用在当次实例化的时候,只能在下次实例化的时候起作用了。
一般情况下,不会有人把处理原型的事情放在构造函数里来进行。这段代码的出现,也只是为了说清楚晚绑定吧。
在情况一的Triangle构造函数顶部中,添加一条log,然后就真相大白了
看下这个链接,和你的问题是一个原因。
在 JS 中创建一个对象(A)的过程可以说是一个“克隆”的过程,即参照一个对象(B)来进行克隆,B 就被称为“克隆”出的 A 的原型,而这个原型 B 在 JS 中是被赋予给被克隆出的对象(A)的构造函数(构造函数可以比拟成工厂中生产产品的一套流程,每次新建一个对象时,都会进行这套流程)的 prototype 属性,所以更准确的说是对象 A 的构造函数拥有原型。在第一段代码中,在创建对象 b 之前,它的构造函数并没有人为的设置原型,所以默认为 Object,所以在创建 b 的时候,b 参照的对象为 Object,所以自然不会有 getArea() 方法。
1.new的时候创建了一个空的对象。
2.将构造函数的原型赋(假设为a)给了这个新的对象
3.进行{}.属性==一系列操作
//
第一种构造函数的原型指向变了指向了b,但是实例化的实例的原型指针已经确定了指向了a。不会受影响。
就是说‘对原型对象的修改’,改的是a;用=赋值‘替换prototype对象’,是直接指向了b,而没有修改之前实例的原型指针。
高级程序设计 6.2.3原型模式第4点原型的动态性 重点 必考点