情况说明:使用了nodejs作为中间件,但是始终无法在js文件中使用
window.location.href
我想从login.jade页面在验证登陆成功后,便跳转到front.jade页面,login.js是这么写的

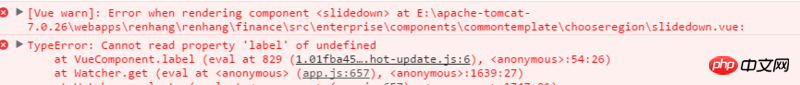
控制台打印的结果是get成功的,说明这个jade页面是已经找到了,statusCode=200。

但是在此,莫名地自动重新加载了/login路由对应的页面,如上面截图所示,花了大量的时间都解决不了这么简单的问题,感觉很尴尬。
在js文件中,我尝试了几种方式:
1.在app.js中配置路由,再让窗口跳转到对应路由上,如下
$(window).location.herf = 'http://localhost:3000/front'
2.使用get方式向nodejs发送请求,如下
var head1 = "http://localhost:3000/front"
$.get(head1,function(data,status){})
3.直接跳转到.view/front.jade文件
window.location.href = "/front"
但是都没有效果 不知道为什么。在路由的get方法中是可以打印出相关信息
router.get('/front',function(req,res,next){
console.log(req.query.hehe);
res.render('front');
})
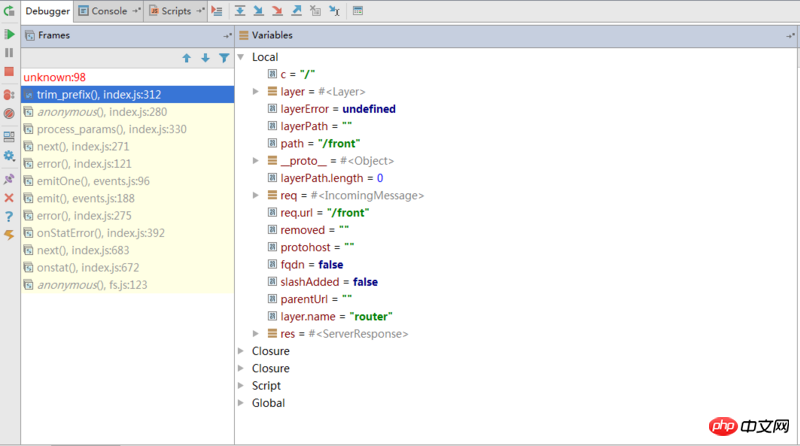
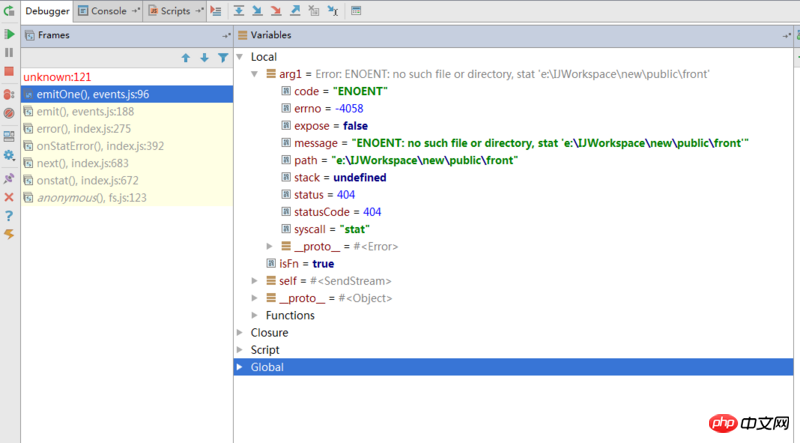
4.Debug后显示的是正确的/front...debug下一步 突然就变成了404 而且是从view文件夹指向了public。。。我第一次用IJ Idea 不太熟悉



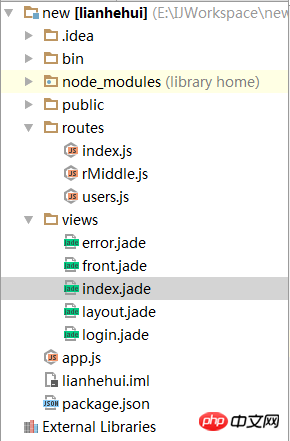
项目结构:
求大神帮帮忙,谢谢!
你不会是通过 form 提交的然后没有阻止 form 的默认动作吧?
有没有配置好jade文件存放的位置呢?以下代码将jade文件存放与项目根目录的views文件夹下
我觉得既然你的get方法能打印出相关信息,那么应该就是render的问题了,可以在jade(pug)模块源码中打断点调试下
这个方法不是用来重定向的。。。
看一下jQuery官方文档的说明.load()
而且好像是个被抛弃(Deprecated)的方法。。。
打开一个新的页面应该是window.open(URL, name, features, replace);
验证的步骤应该放到node层吧!!验证后由node的res.render()返回页面