- Front-end
- HTML| CSS| JavaScript| Vue.js
Latest Recommendations
-

Php8, I'm coming too
84669 person learning
- native foundation
- HTML| CSS| HTML5| CSS3| JavaScript
Latest Recommendations
-

Learn website layout in 30 minutes
152542 person learning
- Introduction to Fundamentals
- MySQL| SQL Server
Latest Recommendations
-

Shangguan Oracle Beginner to Proficient Video Tutorial
20005 person learning
Latest Recommendations
-

Your first line of UNI-APP code
5487 person learning
-

Flutter from scratch to app launch
7821 person learning
- Tool usage
- PhpStudy| Git| Other tools
Latest Recommendations
-

Brother Lian New Linux Video Tutorial
359900 person learning
Latest Recommendations
-

AXURE 9 Video Tutorial (Suitable for Product Manager Interactive Product Design UI)
3350 person learning
-

Zero Basic Proficiency PS Video Tutorial
180660 person learning
-

16 day UI video tutorial to get you started
48569 person learning
-

PS Techniques and Slicing Techniques Video Tutorial
18603 person learning
- Class Library Classification
- HTTP| TCP/IP| basic programming
Latest Recommendations
-

Alibaba Cloud Environment Construction and Project Launch Video Tutorial
40936 person learning
-

Overview of Computer Networks - Basic Knowledge that Programmers Must Master
1549 person learning
-

Essential Tutorial for Programmers - HTTP Protocol Explanation
1183 person learning
-

Websocket Video Tutorial
32909 person learning











![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)




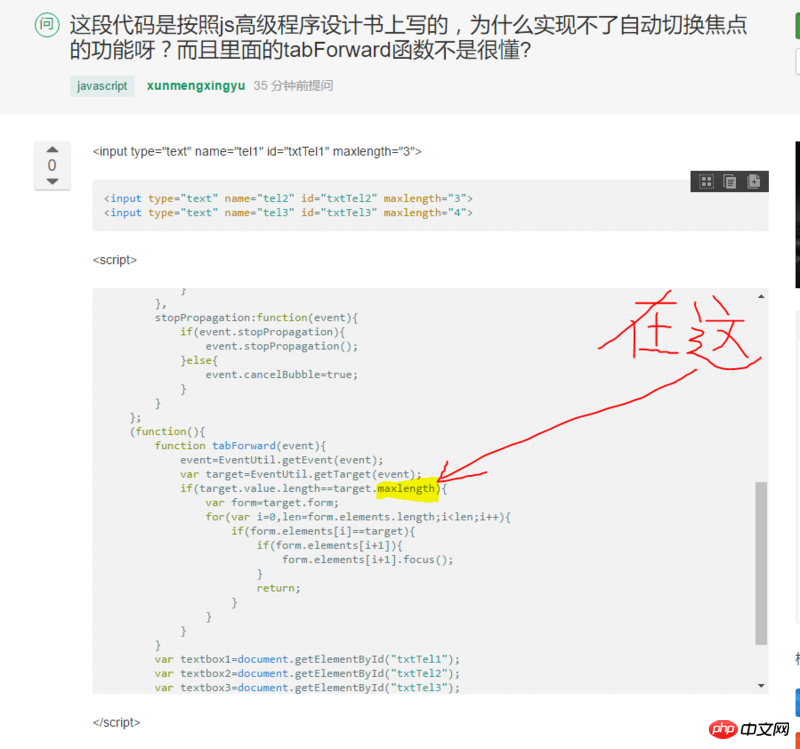
两处错误:
1.单词拼写错误(应为maxLength而非maxlength)
改为
2.input外面应该包一个form
否则var form=target.form;这句话里的target.form为null 没法往下跑
解释一下 你对于tabForward函数的疑问。这个函数主要是去捕获事件,当发生你调用参数里指定的事件的时候(这里你用的是keyup),先去检测有没有达到input允许输入的最大值(maxLength),达到以后就获取该input在form里的index,如果其不是最后一个 则让index+1序号的元素获取焦点
最后贴上修改后代码
针对楼主看不见的情况。我决定贴一张图

这段代码里有一个错误,maxlength是一个attr不是prop,prop名称应该是maxLength 改为getAttribute获取,或maxLength就可以了,代码如下:
https://jsfiddle.net/stinsonz...