- Front-end
- HTML| CSS| JavaScript| Vue.js
Latest Recommendations
-

Php8, I'm coming too
84669 person learning
- native foundation
- HTML| CSS| HTML5| CSS3| JavaScript
Latest Recommendations
-

Learn website layout in 30 minutes
152542 person learning
- Introduction to Fundamentals
- MySQL| SQL Server
Latest Recommendations
-

Shangguan Oracle Beginner to Proficient Video Tutorial
20005 person learning
Latest Recommendations
-

Your first line of UNI-APP code
5487 person learning
-

Flutter from scratch to app launch
7821 person learning
- Tool usage
- PhpStudy| Git| Other tools
Latest Recommendations
-

Brother Lian New Linux Video Tutorial
359900 person learning
Latest Recommendations
-

AXURE 9 Video Tutorial (Suitable for Product Manager Interactive Product Design UI)
3350 person learning
-

Zero Basic Proficiency PS Video Tutorial
180660 person learning
-

16 day UI video tutorial to get you started
48569 person learning
-

PS Techniques and Slicing Techniques Video Tutorial
18603 person learning
- Class Library Classification
- HTTP| TCP/IP| basic programming
Latest Recommendations
-

Alibaba Cloud Environment Construction and Project Launch Video Tutorial
40936 person learning
-

Overview of Computer Networks - Basic Knowledge that Programmers Must Master
1549 person learning
-

Essential Tutorial for Programmers - HTTP Protocol Explanation
1183 person learning
-

Websocket Video Tutorial
32909 person learning











![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)




我觉得最好的方法是不使用wav格式的音频,建议转换为mp3格式。
swf是可以内嵌wav文件,并且播放的,但是,动态播放外部的wav文件,flashplayer不支持。
HTML5的支持参考这里:The State Of HTML5 Video
即使是 jplayer 也只能做到下面的支持:


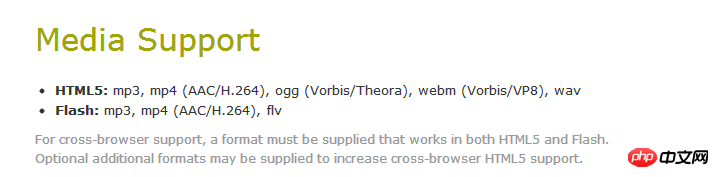
平台支持:
格式支持:
最后的那段字也就是说只有mp3,mp4格式才是全平台兼容的。
如果是利用Flash播放的话是没问题的。
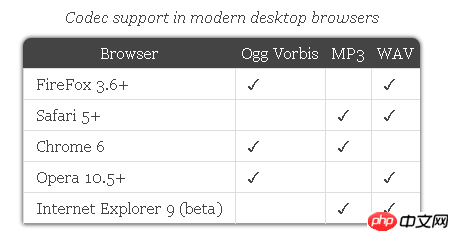
用HTML5的audio标签,就要考虑浏览器对音频格式的支持情况,见下图:

可见,chrome下面是不支持WAV格式的音频。
如果要兼容所有现代浏览器,建议以如下方式同时引入mp3和ogg格式:
参考:html5doctor