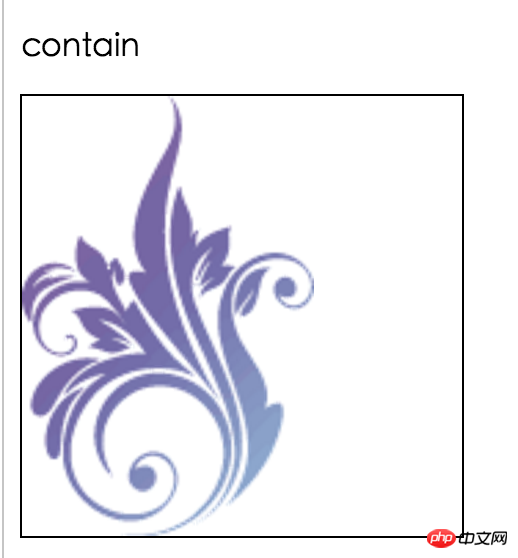
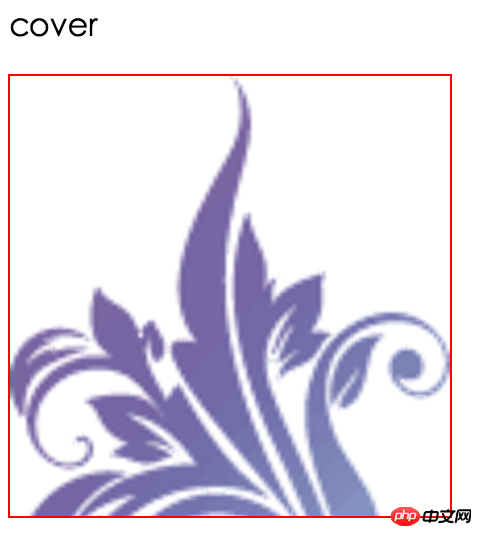
It can be seen that although both cover and contain maintain the aspect ratio, contain will completely include the image into the box. There are no images in some parts of the box: And cover means that the image will completely cover the box, and some parts of the image will not be displayed:
Write a piece of code and verify it yourself:
It can be seen that although both cover and contain maintain the aspect ratio, contain will completely include the image into the box. There are no images in some parts of the box:


And cover means that the image will completely cover the box, and some parts of the image will not be displayed:
http://segmentfault.com/a/1190000002481921#articleHeader8
It is said that there is an answer here...