This has nothing to do with mathematics. To put it simply, the values at the front of your picture are easy to understand because they have already been written.
border-bottom-left-radius bottom-left In the lower left corner, there are two values. Here, the simple understanding is to divide this corner into two parts to get the value.
I just saw this some time ago, and I personally feel that the explanation in Zhang Xinxu’s blog is very accurate. http://www.zhangxinxu.com/wordpress/2015/11/css3-border-radius-tips/
This has nothing to do with mathematics. To put it simply, the values at the front of your picture are easy to understand because they have already been written.
border-bottom-left-radiusbottom-left In the lower left corner, there are two values. Here, the simple understanding is to divide this corner into two parts to get the value.
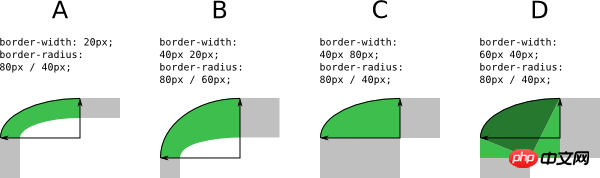
Image from: http://www.w3.org/TR/2014/CR-css3-background-20140909/#the-border-radius
You can also check here for details. If you don’t understand English, it doesn’t matter, just look at the pictures...
Then this picture is a little convoluted, but it can explain your problem:

The picture is still from the w3 official website...
I just saw this some time ago, and I personally feel that the explanation in Zhang Xinxu’s blog is very accurate.
http://www.zhangxinxu.com/wordpress/2015/11/css3-border-radius-tips/
http://www.zhangxinxu.com/stu...