Try using the css3 attribute background-size:cover, which adapts to the screen by default and will stretch the image. Supplement: If it is a mobile version, such as: It has been tested and the effect can be viewed on mobile phones - link: http://yulei521.github.io/input_autofocus/background .html
This can be achieved and has been tested. However, background-size has compatibility issues and is not compatible with IE6 (7|8). You can try it specifically
Try using the css3 attribute background-size:cover, which adapts to the screen by default and will stretch the image.

Supplement: If it is a mobile version, such as:
It has been tested and the effect can be viewed on mobile phones - link: http://yulei521.github.io/input_autofocus/background .html
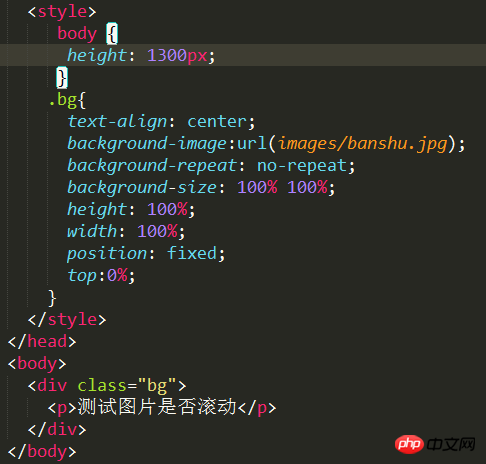
background-attachment:fixed;
Fix the background image so it doesn’t move when you scroll!
There are many ways to achieve this. In addition to the two methods above, there is also the simplest position: fixed
This can be achieved and has been tested. However, background-size has compatibility issues and is not compatible with IE6 (7|8). You can try it specifically