就是想做个小验证 如果没有输入内容就在失去焦点时把边框变成红色 我是这么设置的样式1px solid red 代码运行没问题 但是鼠标离开输入框时边框不但变成了红色还有一个细微的变化就是失去焦点的这一行和上一行的间距缩小了那么一点 就是margin-top发生了变化 我把失去焦点的边框变成2px solid red间距就没变化 但是改成2px就太难看了 这个应该怎么办呢?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
</title>
<style type="text/css">
p input{display: inline-block;width: 200px;height: 20px;}
p .span1{display: inline-block;width: 90px;height: 20px;text-align: left;margin-top: 20px;}
p #sp1,#sp2,#sp3,#sp4{display: inline-block;width: 160px;height: 20px;}
</style>
<script src="ajax"></script>
<script type="text/javascript">
window.onload=function(){
var oInput=document.getElementsByTagName('input');
var oIpt
for(i=0;i<oInput.length;i++){
oInput[i].onblur=function(){
if(this.value==''){
this.style.border='1px solid red';
}
}
}
}
</script>
</head>
<body>
<p>
<form>
<span class="span1">用 户 名:</span><input type="text" id="ipt1"><span id="sp1"></span><br />
<span class="span1">密 码:</span><input type="password" id="ipt2"><span id="sp2"></span><br />
<span class="span1">确认密码:</span><input type="password" id="ipt3"><span id="sp3"></span><br />
<span class="span1">邮 箱:</span><input type="text" id="ipt4"><span id="sp4"></span><br />
<button type="submit">提交</button>
</form>
</p>
</body>
</html>
Try wrapping each line with p and setting margin, and cancel the input margin
Just add a border style to the p input
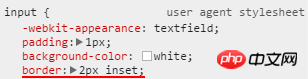
The default border-size of input is 2px. After changing it to 1px in the program, the space occupied is smaller, so you can see that other elements have moved up a little.
The solution is to set the default border of the input to 1px
What the questioner mentioned:
This is wrong.
margin-topwill not change. The real situation is this:
The default border of theinputelement is 2px, so there will be a jitter after dynamically changing it to 1px. Just set the initial input border to 1px like @zhangpenglin's answer.Set box-sizing: border-box; so that the thickness of the border does not affect the width and height of the entire content; box-sizing: content-box | border-box
Default value: content-box
Applicable to : All elements that accept width and height
Inheritance: None
Animability: No
Calculated value: Specified value
content-box: padding and border are not included in the defined width and height. The actual width of the object is equal to the sum of the set width value, border, and padding, that is (Element width = width + border + padding)
This attribute behaves like a box model in standard mode.
border-box: padding and border are included within the defined width and height. The actual width of the object is equal to the set width value. Even if border and padding are defined, the actual width of the object will not be changed, that is (Element width = width)
This attribute behaves like a box model in weird mode.