
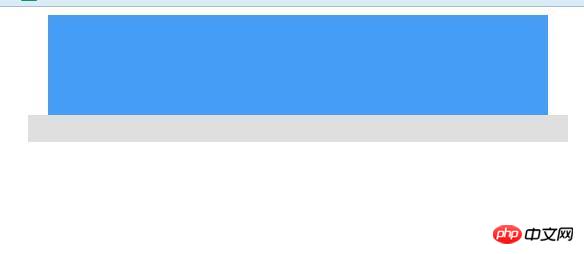
大家看这里专业人士都怎么处理的?导航比招牌宽出一段距离?
我是自学的,我加了一句 box-sizing: border-box;
我想问问大家都是怎么做的,谢谢了!
#招牌
{
width:500px;
height:100px;
margin:auto;
background-color:#459df5;
}
#导航
{
width:500px;
height:27px;
margin:auto;
background-color:#dfdfdf;
border:0px;
}
<boby>
<p id="招牌"></p>
<ul id="导航">
</ul>
</boby>
我是自学的,我加了一句 box-sizing: border-box;
我想问问大家都是怎么做的,谢谢了!
#导航
{
box-sizing: border-box;
width:500px;
height:27px;
margin:auto;
background-color:#dfdfdf;
border:0px;
}
Navigation
Join
padding: 0;
Because the browser will add padding to UL by default, you need a css to reset it. It is generally recommended
normalize css