浏览器版本是IE 11和Chrome 50
html 代码
<p class="outer">
<p class="inner"></p>
</p>CSS代码
.outer {
position: relative;
width: 400px;
height: 200px;
background: #f44336;
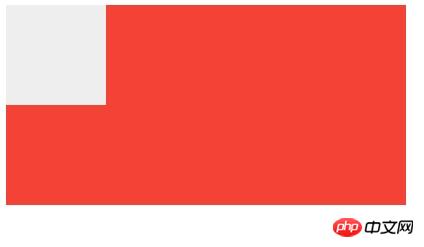
/* 在子元素有绝对定位的情况下,在IE中居中无效, Chrome中偏向中间,但是并不完全居中。 IE 11则完全向左*/
text-align: center;
}
.inner {
/* 去掉绝对定位,在IE 11 和Chrome中,inner居中正常*/
position: absolute;
display: inline-block;
width: 100px;
height: 100px;
background-color: #eee;
}代码链接
复制链接,分别在IE 和Chrome 中粘贴打开,你会发现表现不一样,
在.inner元素, 有绝对定位而且display设定为inline-block时,在IE中.outer的text-align: center无效,Chrome中也不会正常居中而是会偏一点,不知道为什么 ???
去掉绝对定位就一切正常了
先行谢谢
Set text-align: right;

Set text-align: left;

When an inline element has position, text-align: right; will align the element to the right of the parent element;
text-align: left; align the element to its left, text-align: center; and the middle The lines are aligned, so it will not be completely horizontally centered. As for IE, it is different, which is a manifestation of IE being confused
To sum up:
display:inline-block;is an invalid statement, and statements based on it will not work either